Spring 5でできることは?4からの変更点や互換性について解説
この記事は「Javaで学習するSpringによるWebアプリ開発」というトレノキャンプのeラーニング講座を基に解説した記事です。

前回の記事では、問い合わせアプリの作成に必要なSpringの基本について解説しました。

本記事では、MVCモデルに沿ってデータの出力を実際に行うことで、制作に慣れていきましょう。
1.Controllerクラスの編集

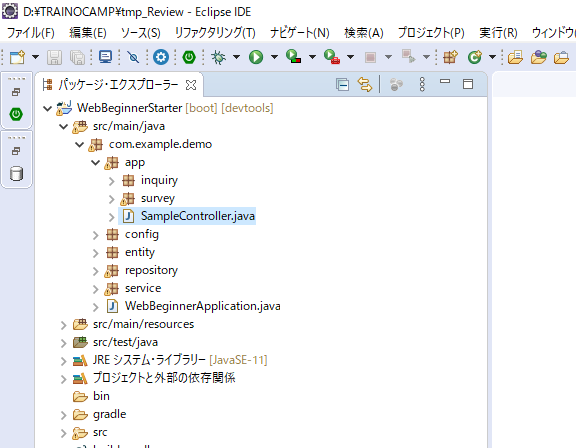
それでは、実際にデータをブラウザに出力してみましょう。WebBeginnerStarterプロジェクトを開き、src/main/java、com.example.demoパッケージ、appパッケージと進み、SampleController.javaをダブルクリックで開いてください。

①アノテーションの付与
今回はまず、このControllerクラスに前回学習した「アノテーション」を付与していきます。
ここで確認ポイントです。Controllerクラスは、ユーザーの入力値を取得してHTMLの表示などを命令するというクラスでした。
/*
* Add annotations here
*/
public class SampleController {/*
* Add annotations here
*/
@Controller //Controllerクラスに付与
@RequestMapping("/sample") //ドメイン以降のURL
public class SampleController {クラスに付与するアノテーションは、クラスを定義している「public class SampleController」という部分のすぐ上に記述します。
今回は、Controllerクラスであることを表す「@Controller」、そしてドメイン以降のURLを指定する「@RequestMapping」の2つのアノテーションを記述します。RequestMappingのURLには、「”/sample”」を指定します。ダブルクオーテーションを忘れないようにしてください。
記述ができたら、「Ctrl + Shift + O(オー)」でアノテーションをインポートし、保存をかけておきましょう。
②リクエスト処理のメソッドを編集
続いて、実際にリクエストを処理するtestメソッドを編集していきます。
@GetMapping
public String test(Model model) {
//hands-on
return "test";
} @GetMapping("/test") // "/sample"以降のURL(GET)
public String test(Model model) {
model.addAttribute("title", "Inquiry Form");
return "test"; //HTMLファイル名
}このメソッドには、あらかじめ「@GetMapping」アノテーションが付与されています。このアノテーションは、@RequestMappingアノテーションで指定したURL以降のアドレスを設定できます。
初期状態ではアドレスが指定されていないので、@GetMappingアノテーションの後にかっこを追記し、「”/test”」と記述してください。これで、「/sample/test」へのアクセスがこのメソッドに渡されるようになります。
ただし、@GetMappingという名前からもわかるように、このアノテーションでハンドルされるリクエストはGETメソッドに限られます。「GETメソッド」はクライアントがリクエストを発行する際、URLに格納する形でデータを送ります。
それに対して、「POSTメソッド」はリクエストのヘッダーに格納することでデータを送りますが、この両者は完全に区別されるということに注意してください。@GetMappingで指定したアドレスにPOSTメソッドでリクエストを行っても処理は渡りません。
続いて、メソッドの中身を記述していきます。
「//hands-on」となっているコメントを削除して、model.addAttribute()メソッドを呼び出します。このmodelとはリクエストスコープのことでした。このようにaddAttribute()メソッドを用いて、キーと値の形式でデータを登録することでクライアントにデータを返すことができますので、今回はキーが「”title”」、値が「”Inquiry Form”」というデータを登録しておきます。
最後にreturn文を確認しておきます。このメソッド戻り値はStringとなっていますが、こちらには表示させたいHTMLファイルの名前を指定します。この際拡張子は含めません。
ここでは、「”test”」を戻り値とすることで、src/main/resources/templatesフォルダ内のtest.htmlがレスポンスとしてクライアント側で表示されることになります。
package com.example.demo.app;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
/*
* Add annotations here
*/
@Controller //Controllerクラスに付与
@RequestMapping("/sample") //ドメイン以降のURL
public class SampleController {
// private final JdbcTemplate jdbcTemplate;
// //Add an annotation here
// public SampleController(JdbcTemplate jdbcTemplate) {
// this.jdbcTemplate = jdbcTemplate;
// }
@GetMapping("/test") // "/sample"以降のURL(GET)
public String test(Model model) {
model.addAttribute("title", "Inquiry Form");
return "test"; //HTMLファイル名
}
}最終的な完成形は以上のようになります。
確認ができたら、保存をしておいてください。
2.HTMLの編集
①Thymeleafについて
続いて、表示されるHTMLファイルの方を編集していきます。
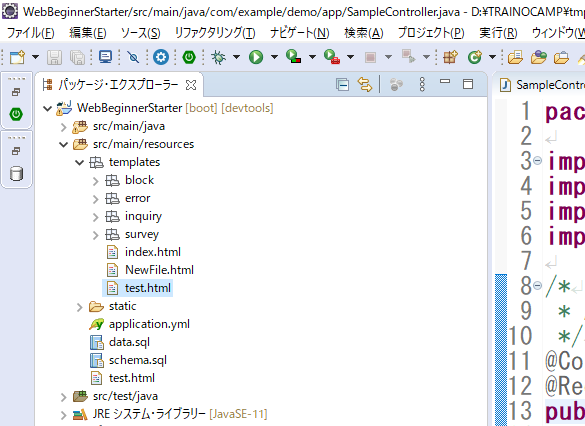
src/main/resources、templates内のtest.htmlを開いてください。

コードを見てみると、最初のhtmlタグ内にthymeleafの記述があります。

こちらはそのまま「Thymeleaf」というテンプレートエンジンを使用する、という宣言になります。
それでは、一度このURLにアクセスしThymeleafについて簡単に確認してみましょう。
ブラウザで「http://www.thymeleaf.org」を開いてください。

こちらがトップページになります。
上部のナビゲーションバーから「Docs」を選択してください。

ページ中腹にある「Thyemeleaf 3.0」という行の「Read online」をクリックしてください。

こちらが公式ドキュメントになります。
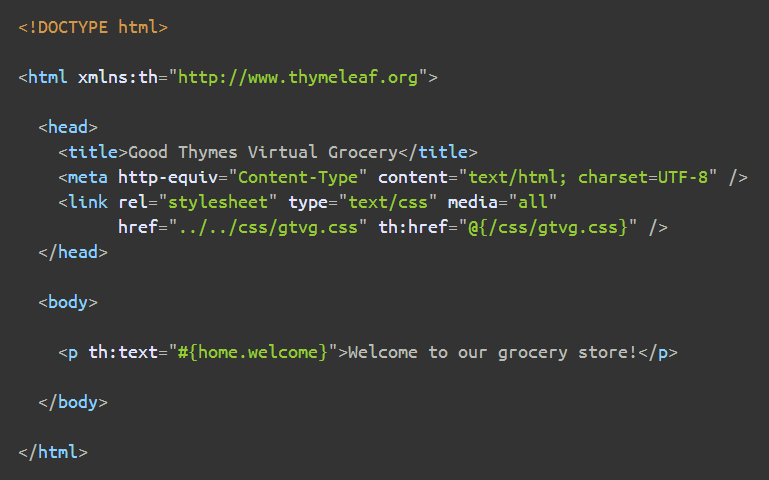
全て読むと時間がかかってしまうので、今回は「3.1 A multi-language welcome」のサンプルコードを読んでみます。

まずは、先ほど確認したものと同じ「<html xmlns:th=”http://www.thymeleaf.org”>」という記述があります。この記述がないとThymeleafは動かないので注意してください。
そのほかには、通常のHTMLと違い「th:」や「@{}」、「#{}」といった記述があることがわかりますが、Thymeleafではこのように記述することで動的にページ生成が可能です。
ここまで確認できたらEclipseに戻りましょう。
②HTMLの編集
それでは、test.htmlを編集していきます。
<title>Insert title here</title><title th:text="${title}">Insert title here</title><title>タグに「th:text」という属性を追加し、「”${title}”」と指定してください。
このように記述することで、描画時にもともとの記述「Insert title here」が「${title}」の内容で上書きされます。
<h1>title</h1><h1 th:text="${title}">title</h1>同じく、<body>の中の<h1>タグにも同様に「th:text=”${title}”」を追記します。
ところで、Thymeleaf 以外にJavaServer Pages (JSP)でもこのような「$」を使用した記述が存在しますが、何が違うのかと疑問に思った方もいるかもしれません。この両者の違いとして、Thymeleafの場合はタグの中に直接書き込んでいるというところがポイントとなります。
そうすることで、Thymeleafが動かない環境では記述が基本的に無視されることになるため、例えば、デザイナーが自身の環境でページを開いた際にはデフォルト値が表示され、デザインの邪魔にならないといったメリットがあります。
対して、JSPの場合はタグを追加で書いていくというような形になるので、それがデザインの邪魔になってしまう場合があります。
以上のような理由から、SpringではThymeleafがよく用いられますので、覚えておいてください。
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title th:text=${title}>Insert title here</title>
</head>
<body>
<h1 th:text="${title}">title</h1>
<!-- These are links to use for next lessons -->
<!-- こちらは後で使用されるリンクです -->
<p><a href="#" th:href="@{/inquiry}">Inquiry</a></p>
<p><a href="#" th:href="@{/survey}">Survey</a></p>
</body>
</html>最終的な形は以上のようになりますので、確認ができたら保存しておいてください。
3.出力の確認

それでは、いよいよSpringを起動してみましょう。
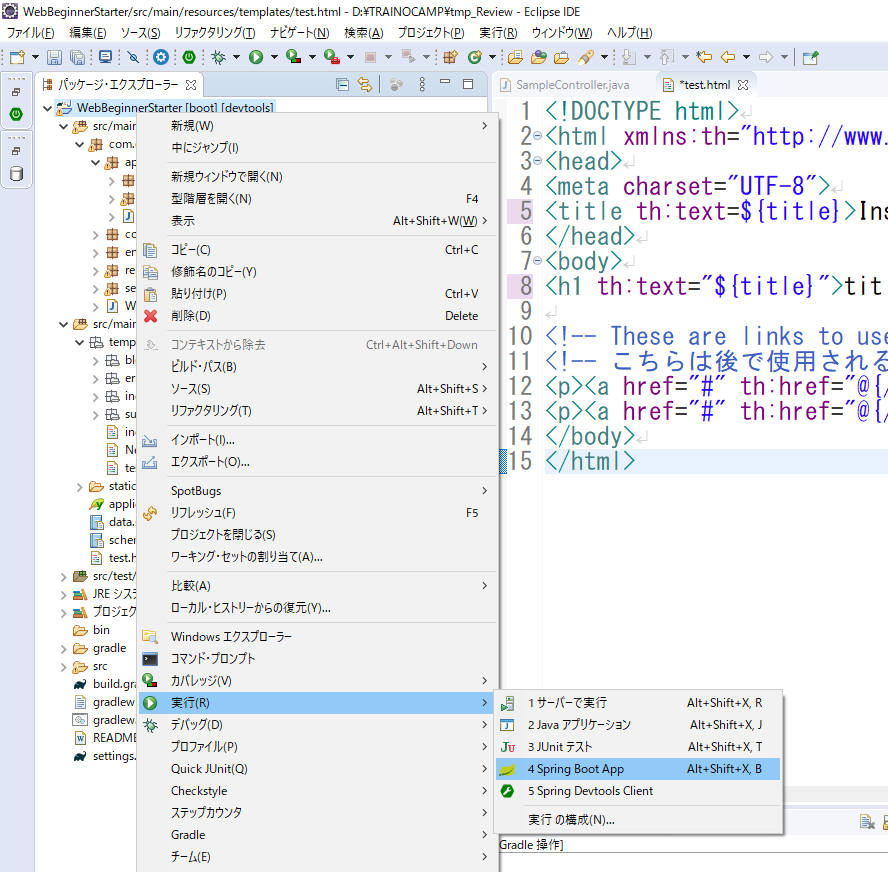
検証ポイントです。パッケージエクスプローラー内のWebBeginnerStarterプロジェクト上で右クリックし、「実行」から「Spring Boot App」を選択してください。

すると、Springが起動しコンソールにログが出力されます。
しばらく待つと、Springに内蔵されているWebサーバーが起動します。
コンソールへの出力が落ち着いたら、ブラウザを使ってアクセスしてみましょう。
URL「http://localhost:8080/sample/test」にアクセスしてください。

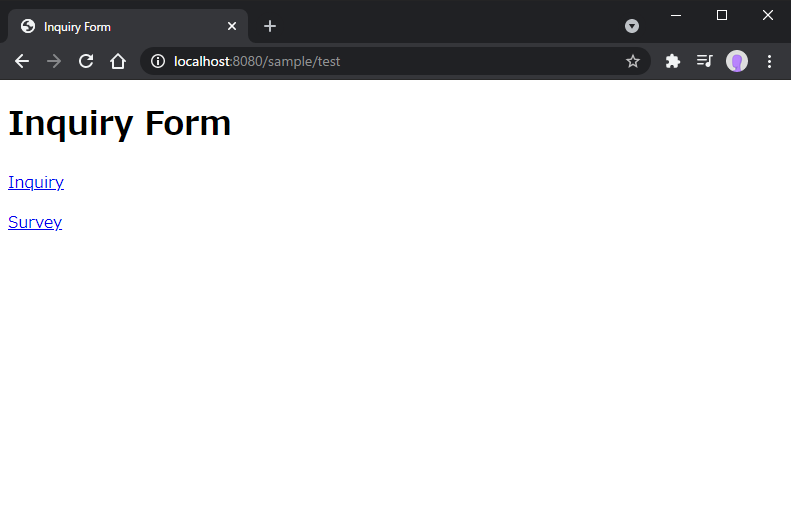
実際にアクセスができ、このようなページが表示されました。
ここで、タイトルバー及びページのトップに表示されている「Inquiry Form」というテキストは、ControllerクラスでaddAttribute()メソッドを用いて登録したデータの値であるということを確認してください。
HTMLファイルで<title>、<h1>タグの「th:text」属性に「”${title}”」という記述でキーを登録したことにより、該当する値でタグの中身が置き換えられたということになります。
Controllerクラス内の記述を変更することで表示される内容も変わりますので、よろしければ実際にいろいろな値を試し、表示が変わることを確認してみてください。
それでは、以上で画面の出力は完了となります。
お疲れさまでした。
第2章 Springの基本
以降アプリ制作を行うにあたって、Springを使う環境を作っていきましょう。
Gradleプロジェクトのインポート方法、プロジェクトを確認する方法を紹介します。
制作に慣れるため、SpringのMVCアーキテクチャの体験、データのブラウザへの出力を行いましょう。
それにともなって、ビルドツールの「Gradle」や記述方法の「アノテーション」、テンプレートエンジンの「Thymeleaf」についても解説していきます。
手順に沿ってデータをブラウザに出力していきましょう。
アノテーションの付与、リクエストスコープが実際どのように使われているのか、Thymeleafを使う際の注意点などを確認していきます。
Springからデータベースを操作する方法について確認します。
ここでは一番シンプルな、Controllerから直接データベースへアクセスしてデータを取得する処理を見ていきましょう。
実際にデータベースを操作します。
データベースのアクセスに用いるSpringJDBCクラスの使われ方を確認しましょう。









 アジャイル開発 (9)
アジャイル開発 (9)