Spring 5でできることは?4からの変更点や互換性について解説
この記事は「Javaで学習するSpringによるWebアプリ開発」というトレノキャンプのeラーニング講座を基に解説した記事です。

前回の記事では、Springとデータベースの連携について解説し、SpringJDBCで情報の取得を実践しました。
この記事以降では、確認ページつきのお問い合わせフォームを作っていきます。
1.フォームの構成

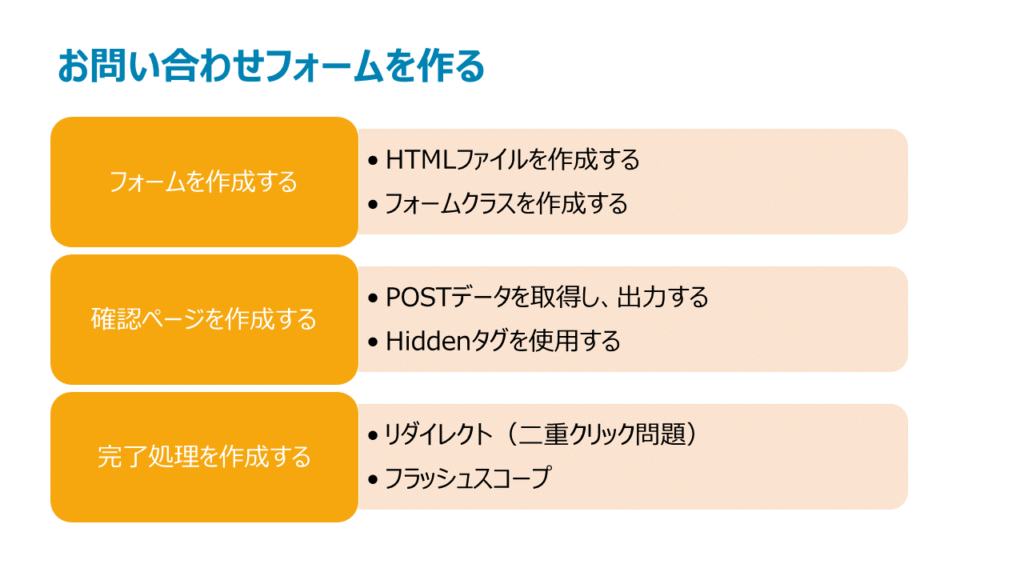
お問い合わせフォームの作成にあたって、まずはフォームを作成し、次に確認ページの作成、そして最後に完了処理を作成していくという流れで進めていきます。

また、今回はデータベース操作は無しにして、純粋にデータをページごとに渡し、最後は完了処理でまたFormに戻ってくるという構成で行います。
今回メインとなるファイルは、入力欄を表示するためのHTMLファイルと、フォームからの入力値をまとめるためのFormクラスというJavaクラスの2種です。
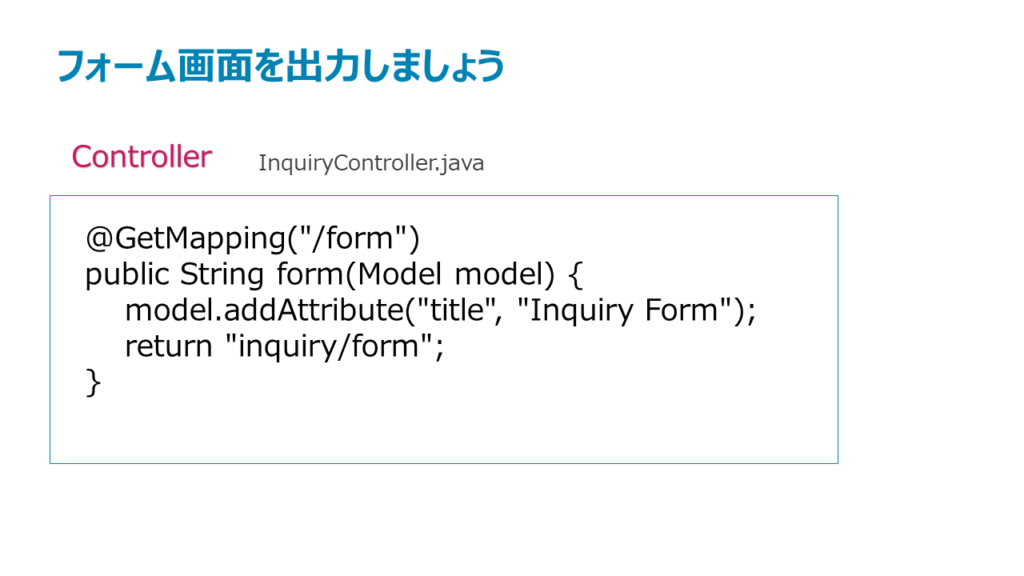
それでは、次にコントローラーに関して確認していきます。

ControllerクラスはInquiryControllerという物を使います。
こちらは@GetMapping(“/form”)でinquiry/formをreturnするように指定されているので、/formへGETでアクセスした際にform、つまり入力欄が表示される、という設計になっています。
続いて、HTMLとFormクラスについて確認しましょう。
2.フォームのHTML

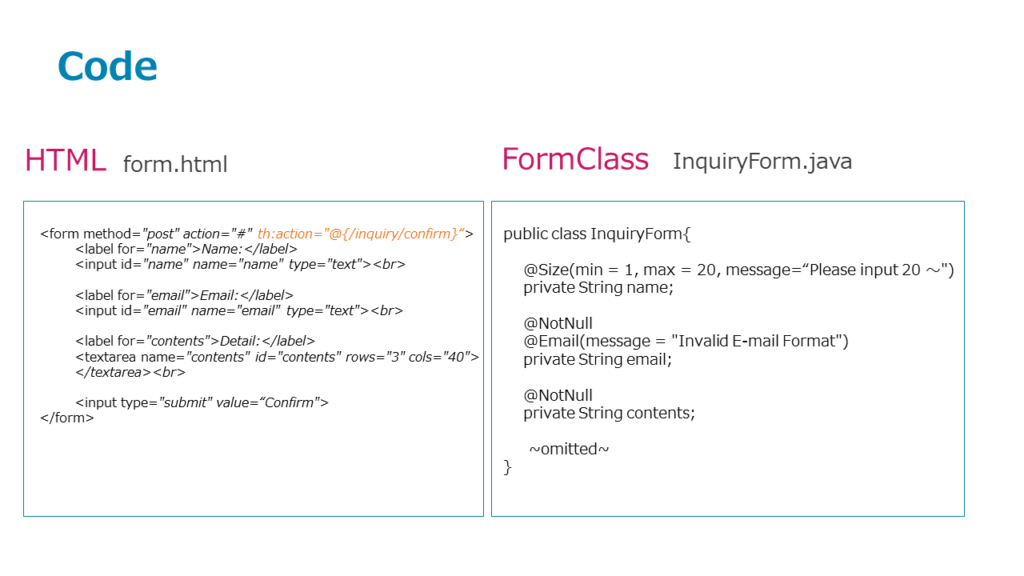
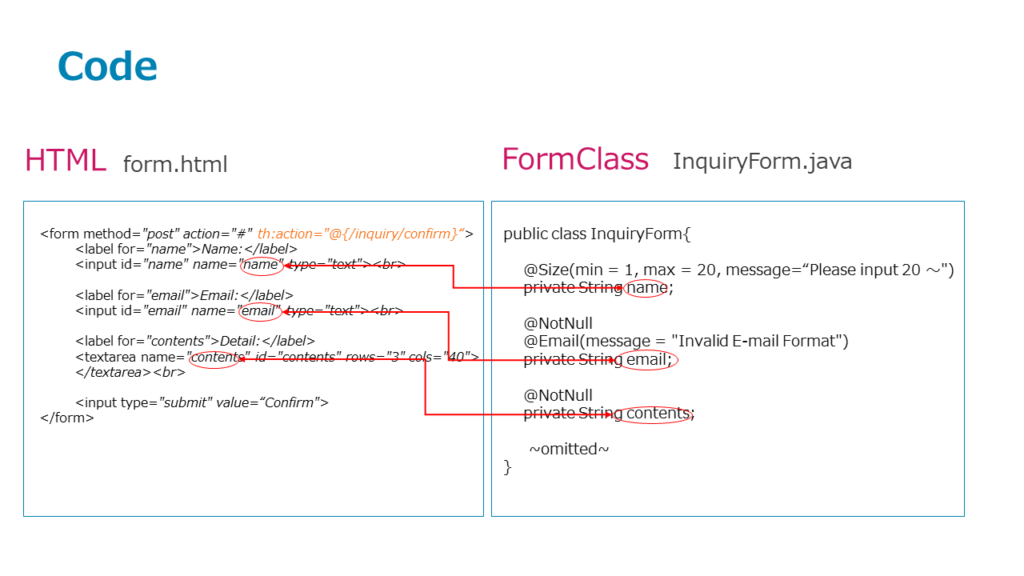
こちらが今回作成していくHTMLとFormクラスになります。
ここでは、まずform.htmlの<form>タグの中のth:action=”@{/inquiry/confirm}”という記述に注目してください。URLが@という記号から始まっていますが、この@はThymeleafではドメインを表しており、今回の場合ではドメインに/inquiry/confirmを付け加えたURLとして展開されます。
ドメインは変更になる可能性もあるので、<form>タグのactionにはドメインをそのまま記述するのではなく、かわりに@で記述するということを覚えておいてください。
次に、Formクラスについて解説していきます。
3.Formクラス

HTMLがデータを入力するためのものであるのに対して、FormクラスはHTMLから入力されたデータをJavaで受け取るためのクラスです。

この二者は対になるので、具体的には<form>内の各要素のname属性とそのデータを受けとるFormクラス側の変数名を一致させる必要があります。
今回の例では入力欄は合計3つあり、それぞれのname属性はname、email、contentsとなっているため、必然的にFormクラスのフィールド名もそれぞれname、email、contentsとなります。
また、Formクラスのフィールドに注目すると、それぞれアノテーションが付いていることに気付きます。
例えば、nameフィールドには「@Size」アノテーションが付いており、さらにminが1、maxが20、さらにmessageとして文字列が指定されています。こちらは名前の通り、入力値のサイズを検査するためのもので、minを最小値、maxを最大値とし、適さなかった場合に指定したメッセージが返却されます。
同様に、「@NotNull」を付与するとNullがデータとして送られてきた場合にはまたForm画面へ送り返すといった処理を組むことが可能です。
このように、Formクラスのフィールドにアノテーションを付けておくだけで、簡単に入力値に対して検査をかけることが可能となり、こういった検査のことを「Validation」と呼びます。
それではここまで確認できたら、次の記事ではフォームを表示させるところまで実際に製作していきましょう。
第3章 お問い合わせアプリ開発
まずはこれから作成していくフォームの構成を確認してから、
フォームの作成に必要なHTMLファイル、Formクラスの作成方法を見ていきましょう。
HTMLファイル、Formクラスの編集を行いながらフォームを完成させましょう。
フォームで入力したデータを次のページに渡す方法を学び、確認ページを作ります。
hiddenタグを用いた作成方法、バリデーションの行い方を学びましょう。
実際に確認ページの作成を行っていきましょう。
HTMLの編集、バリデーションを含めた確認処理の実装を行います。
リダイレクト、フラッシュスコープなどの完了処理を作っていきます。
それぞれの作成方法、リダイレクトの仕組みについても確認しておきましょう。
実際にControllerに追加記述をして、リダイレクト、フラッシュスコープの実装を行います。
HTMLとの対応も確認しましょう。









 アジャイル開発 (9)
アジャイル開発 (9)