Spring 5でできることは?4からの変更点や互換性について解説
この記事は「Javaで学習するSpringによるWebアプリ開発」というトレノキャンプのeラーニング講座を基に解説した記事です。

前回の記事では、リダイレクト処理とフラッシュスコープについて解説を行いました。

この記事では、前回の記事の内容をもとに実際に登録の完了処理を組んでいきます。
記事内で使用している問い合わせアプリのプロジェクトの完全版は、以下のコース内にてダウンロードいただけます。
1.Controllerクラスでリダイレクトを実装

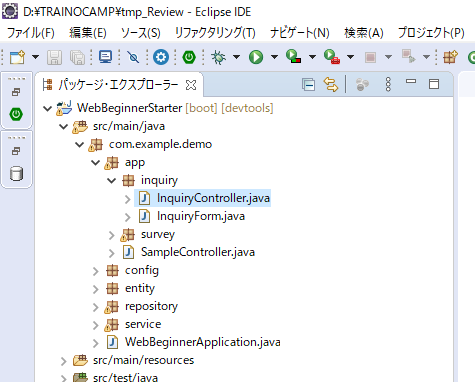
それではInquiryController.javaを開いてください。

「@PostMapping(“/complete”)」のcomplete()メソッドを変更していきます。
@PostMapping("/complete")
public String complete(/*Add parameters. */) {
//hands-on
//redirect
return "";
} @PostMapping("/complete")
public String complete(@Validated InquiryForm inquiryForm,
BindingResult result,
Model model,
RedirectAttributes redirectAttributes) {
if(result.hasErrors()) {
model.addAttribute("title", "Inquiry Form");
return "inquiry/form";
}
redirectAttributes.addFlashAttribute("complete", "Registered!");
return "redirect:/inquiry/form";
}まずは引数を記述していきます。
1つ目、「InquiryForm inquiryForm」ですが、ここに「@Validated」を付けてバリデーションをかけておきます。こちらは、確認ページには入力欄はありませんが、実は裏から書き換え可能なのでここでも確実にバリデーションを行う必要があるということを覚えておいてください。
そして、2つ目が「BindingResult result」、3つ目が「Model model」として、最後4つ目にリダイレクトのための「RedirectAttributes redirectAttribures」を記述しておきます。こちらはインポートする必要があるので、「Ctrl + Shift + O(オー)」でインポートをしておいてください。以上で引数の設定は完了です。
RedirectAttributesはフラッシュスコープを使うためのクラスですが、フラッシュスコープはページ間を飛び越えてデータを保持するための「セッション」という仕組みを使って実現されています。
今回はデータベースへの登録処理があるため、二重クリックへの対策としてリダイレクトさせる必要があり、リクエストスコープのModelを使用してデータをやり取りすることができません。そのため、専用の仕組みとしてここではRedirectAttributesを用いています。
続いてメソッドブロックでは、まず初めにバリデーションの分岐処理を入れています。
確認ページと同様に、「result.hasErrors()」の戻り値に応じてif文で処理を分岐し、エラーが見つかった場合は「”inquiry/form”」をreturnしています。こちらはリダイレクトではないため、タイトルはmodelを介して送信しています。
バリデーションによる条件分岐をパスした後には、本来データベースへの登録処理が入りますが、そちらの処理については後の章で学習しますので、ここでは一旦飛ばします。
データベースへの登録処理が完了したという体で、if文の後ろにはフラッシュスコープへの値の登録処理を記述しています。
使い方は基本的にはModelと同じで、今回は「redirectAttributes.addFlashAttribute(“complete”, “Registered!”)」という形で、キー「”complete”」、値「”Registered!”」というペアになっています。こちらは実際にはセッションに値が格納されます。
そして、この「”Registered!”」という値が一度表示されるとその時点でセッションからデータが破棄されるため、フラッシュスコープと呼ばれています。
最後にreturn文が記述されていますが、ここで重要ポイントです。
こちらのreturnで返す内容は今までと異なり、まず「redirect:」と書いてから、その後ろにリダイレクト先のURLを記述します。
これまでリダイレクトでない場所で記述してきたreturn文には「HTMLのファイル名」を指定していましたが、リダイレクトの場合は「リダイレクト先のURL」を指定するということを覚えておいてください。
このように記述することで、一度レスポンスを返して、クライアントから再びリクエストが送られてくることになります。そのため、リクエストスコープではデータを繋ぐことができません。
それでは、これでデータベース操作以外の処理を組めたので、続いてリダイレクト先のメソッドでフラッシュスコープのデータを受け取る処理を組んでいきます。
同じファイルの「@GetMapping(“/form”)」のメソッドを変更します。
@GetMapping("/form")
public String form(InquiryForm inquiryForm, Model model) {
model.addAttribute("title", "Inquiry Form");
return "inquiry/form";
}form()メソッドです。
@GetMapping("/form")
public String form(InquiryForm inquiryForm, Model model,
@ModelAttribute("complete") String complete) {
model.addAttribute("title", "Inquiry Form");
return "inquiry/form";
}こちらの引数を追記しますので、「Model model」の記述の後ろにカンマを打ち、改行を入れています。
そして、新たにフラッシュスコープでデータを受け取るためのString型引数「@ModelAttribute(“complete”) String complete」を指定しています。
「@ModelAttribute」はフラッシュスコープを受け取るために必要となるアノテーションですので、インポートしておいてください。
このように記述することによって、フラッシュスコープの値をHTMLでレンダリングできるようになります。
2.HTMLで画面に出力
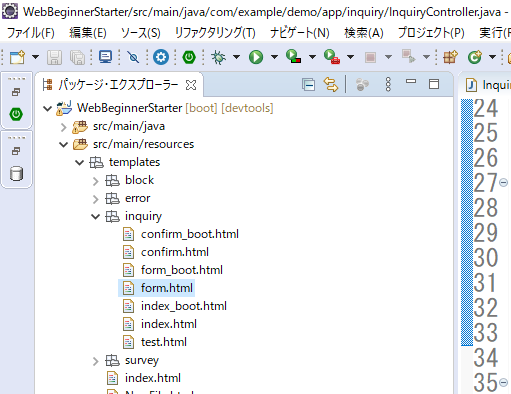
それでは続いて、フラッシュスコープから受け取ったデータをHTMLで画面上に出力させる処理を確認していきますので、保存をかけてからform.htmlを開いてください。

<div th:replace="~{block/header::headerA}"></div>
<h1 th:text="${title}">仮のタイトル</h1>
<div th:if="${param.complete}" >
更新が完了しました。
</div>
<h2 th:text="${complete}"></h2><body>要素の中にある<h2>タグに「th:text=”${complete}”」が指定されています。
このように記述することで、completeの中身が入っている場合だけ画面に表示するということが可能です。
そのため、データベースへの登録が完了しリダイレクトされた時のみここに「”Registered!”」と表示されます。
3.ブラウザからアクセスして確認

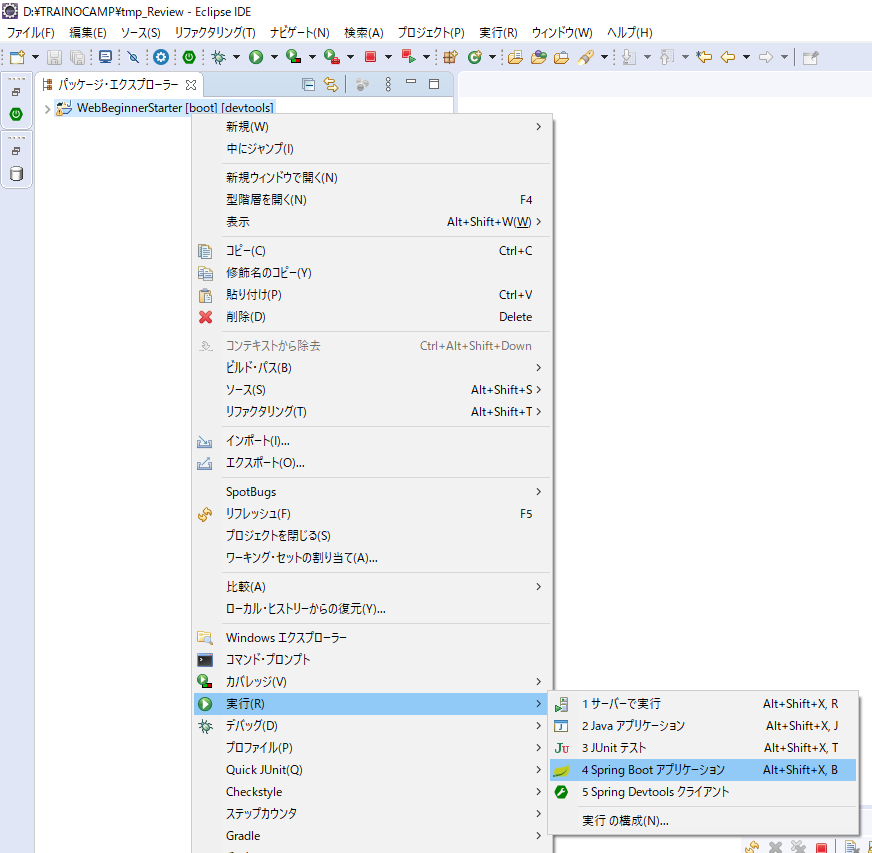
以上で処理の変更と確認が完了したので、ここから実際に実行して確認してみましょう。

プロジェクトを再起動し、「http://localhost:8080/inquiry/form」にアクセスします。

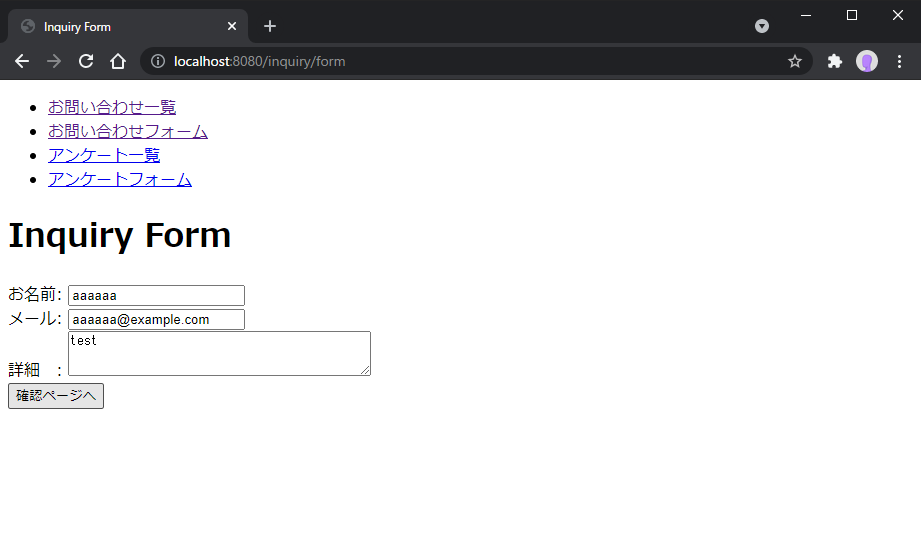
例として前回と同じ値を入力しています。
「確認ページへ」をクリックして確認ページへ進みます。

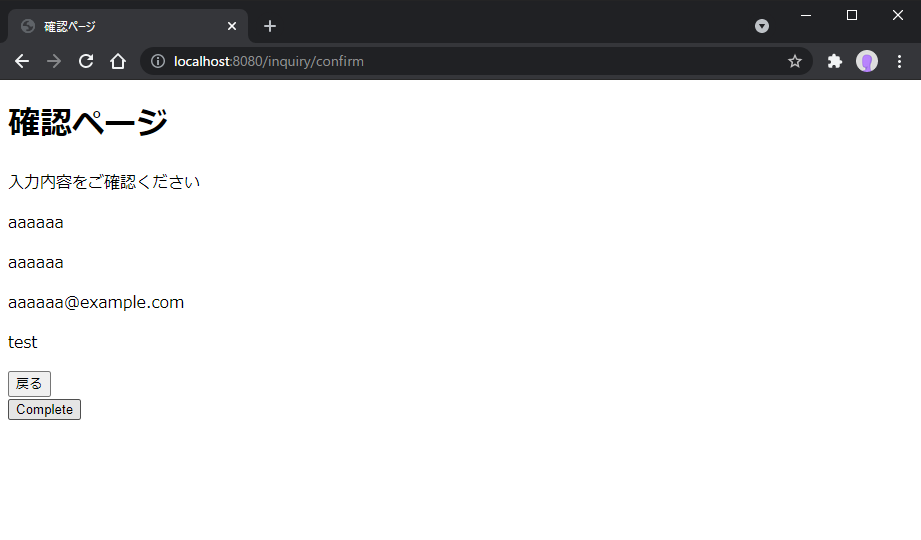
前回確認したように、確認ページが表示されます。
それでは、今回は「Complete」を選択し完了させてみます。

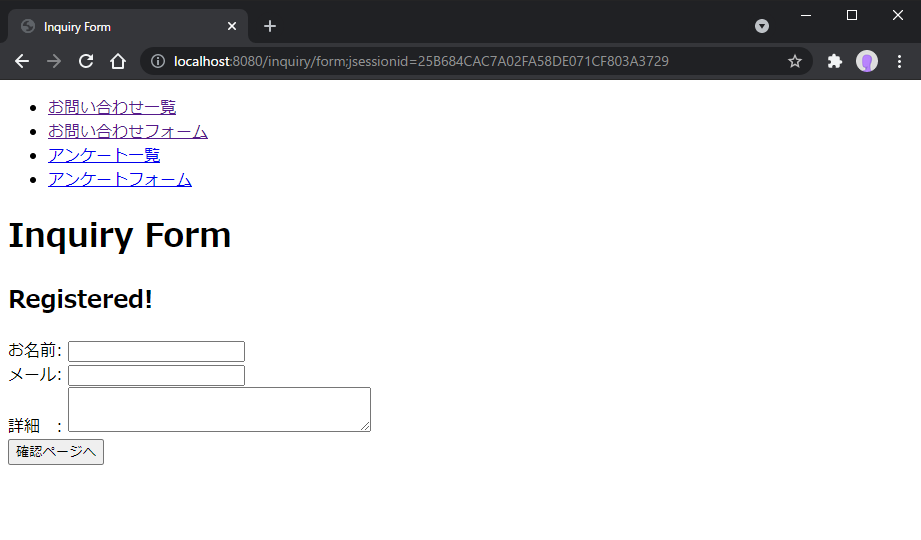
するとこのように入力画面にリダイレクトされ、登録完了したことを示す「Registered!」という文字が表示されています。
以上で登録完了の際の処理が実装できました。
お疲れ様でした。
第3章 お問い合わせアプリ開発
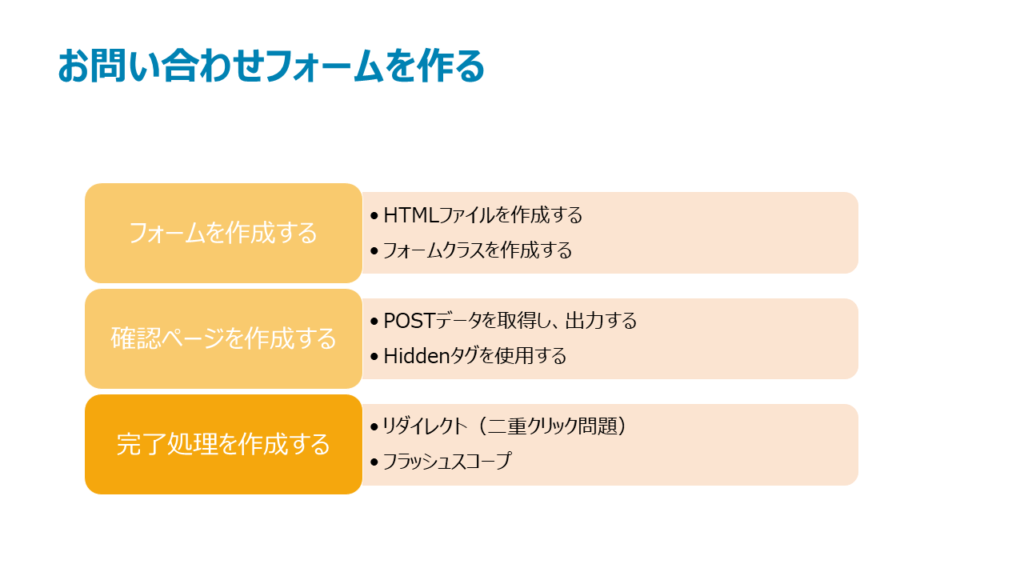
まずはこれから作成していくフォームの構成を確認してから、
フォームの作成に必要なHTMLファイル、Formクラスの作成方法を見ていきましょう。
HTMLファイル、Formクラスの編集を行いながらフォームを完成させましょう。
フォームで入力したデータを次のページに渡す方法を学び、確認ページを作ります。
hiddenタグを用いた作成方法、バリデーションの行い方を学びましょう。
実際に確認ページの作成を行っていきましょう。
HTMLの編集、バリデーションを含めた確認処理の実装を行います。
リダイレクト、フラッシュスコープなどの完了処理を作っていきます。
それぞれの作成方法、リダイレクトの仕組みについても確認しておきましょう。
実際にControllerに追加記述をして、リダイレクト、フラッシュスコープの実装を行います。
HTMLとの対応も確認しましょう。









 アジャイル開発 (9)
アジャイル開発 (9)