Spring 5でできることは?4からの変更点や互換性について解説
この記事は「Javaで学習するSpringによるWebアプリ開発」というトレノキャンプのeラーニング講座を基に解説した記事です。

前回の記事では、問い合わせフォームの作成について解説・実装しました。

この記事ではPostデータを取得して出力する方法と、hiddenタグを用いてデータを次のページに渡す方法を解説します。
HTTPはステートレスのため、複数のリクエストを跨いだデータのやり取りをすることはできませんが、hiddenタグを用いることで疑似的にそれを実現可能です。
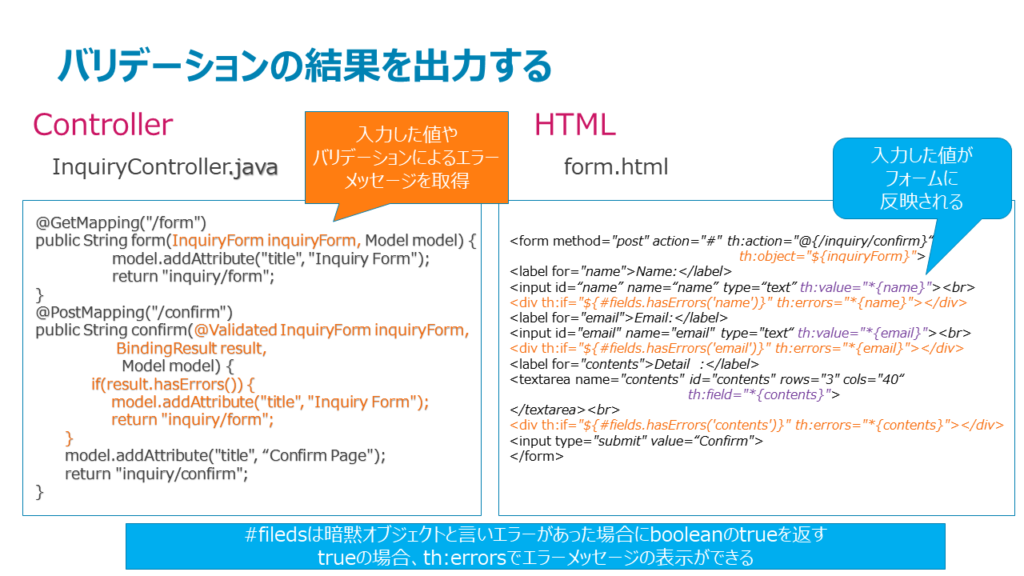
1.バリデーションの実行、結果の取得

それでは実際のコードを確認していきます。

まずはInquiryController.java、「@GetMapping(“/form”)」アノテーションの付いたform()メソッドです。
こちらの引数には、Modelに加えてInquiryFormが指定されています。このように、一般的にフォームに係るデータはFormクラスという形でまとめて渡されます。このFormクラスはバリデーションで表示する内容なども含まれますが、この段階ではひとまず初期化されたインスタンスがinquiryFormとして格納されています。
同時にform.htmlの方も確認していきます。
ここでまず注目したいのは、<form>タグの中の「th:object=”${inquiryForm}”」という部分です。このように記述することによって、Controllerの中で設定したinquiryFormを呼び出せます。
また、このオブジェクトに値が登録されている場合は、「”*{キー}”」という形で取得できます。ここでは、値が登録されている場合に<input>タグのth:value属性、<textarea>タグのth:field属性へそれぞれ格納するよう設定されています。
なお、form()ではinquiryFormに何も値を設定していないにも関わらず<form>タグ内でinquiryFormを呼び出している理由は、POST後にバリデーションで問題が見つかり、入力画面を再び表示する際に元の入力値を保持しておくためです。こちらについて確認するため、フォーム入力後の流れを見ていきましょう。
<form>タグのmethod属性は「”post”」で、th:action属性は「”@{/inquiry/confirm}”」のため、submitを押下すると「(ドメイン)/inquiry/confirm」へPOSTでデータが送信されます。
ここで再びInquiryController.javaを見てみると、合致するものとして「@PostMapping(“/confirm”)」のconfirm()メソッドがあります。「@PostMapping」はPOSTメソッドのリクエストを扱うためのアノテーションです。
続いて、引数に注目してください。「@Validated InquiryForm inquiryForm」というように、Formクラス型引数に「@Validated」アノテーションを付与することで、Formクラスで各フィールドに指定したバリデーションを実行できます。
バリデーションの結果はBindingResult型の引数として同時に渡され、hasErrors()メソッドでエラーの有無(boolean)を取得できます。
それでは、メソッドの中身を見ていきましょう。「if(result.hasErrors())」という条件分岐は、バリデーションの結果エラーが見つかった場合の処理です。ここでは、エラーが見つかった場合は”inquiry/form”をreturnし、再びフォームの入力ページを返しています。
この際、POSTで送られたinquiryFormもそのまま返されるため、先ほどは空だった<input>タグのth:value属性、<textarea>タグのth:field属性へ値がセットされることで、入力欄にはあらかじめ元の値が入れられた状態となります。
最終的にエラーが見つからなかった場合は、確認画面である”inquiry/confirm”をreturnします。
2.確認ページ(hiddenタグ)

では、確認画面のHTMLも確認していきます。
こちらはまず全体を括る<div>タグのth:object属性に”${inquiryForm}”を設定することで、このタグの範囲内からinquiryFormのフィールドへ簡単にアクセスできるようにしています。
続いてinquiryFormの各フィールドに対して<p>タグを用意し、th:text属性に値をセットすることで入力された内容を画面上で確認できるようになっています。inquiryFormの各フィールドにアクセスするには、「”*{キー}”」という記述を用います。
そして最後に、確認を行った結果もう一度編集画面に戻る場合とOKだった場合の処理に分かれます。
①確認後に編集画面に戻る場合
まずはもう一度編集画面に戻る場合の処理です。
こちらは単純に「/inquiry/form」へのリンクにしても良いですが、先ほどのバリデーションと同じように、編集画面に戻った際に入力した値が保存されるようにします。
ただし、今回はリクエストを跨いでいるため、送られてきたinquiryFormをそのままでは返せません。
このような場合に用いるのが、hiddenタグです。
hiddenタグは、<input>タグのtype属性に「”hidden”」を指定したもののことで、この場合<input>タグ自体は画面上に表示されなくなり、データだけをフォームに登録できます。
当然、submitすればデータは送られるため、inquiryFormのフィールドすべてをhiddenの<input>タグとして新たなフォームにすることで、見かけ上はボタン一つしか表示されていないにもかかわらず、クリックすれば再びすべてのデータを送信できるようになります。
そして、このデータを「/inquiry/form」へ送信することで、あたかもリクエストを跨いでデータを保持していたかのように見せられます。
ただし、この場合「/inquiry/form」へのPOSTをハンドルするメソッドを別途用意する必要があります(今回はformGoBack()というメソッドをあらかじめ用意してあります)。
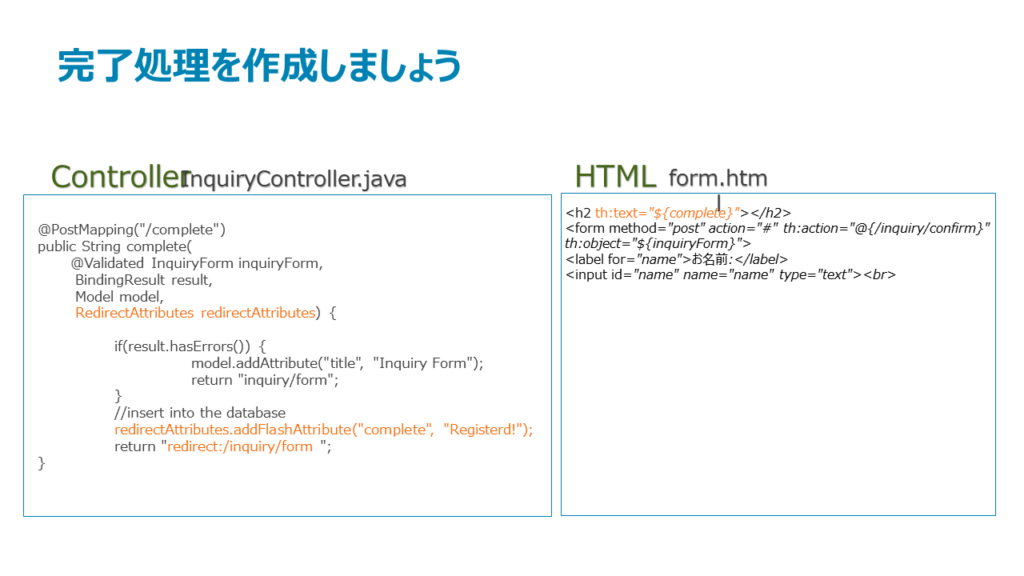
②確認した結果OKだった場合
続いて入力値の確認後OKだった場合ですが、こちらも編集画面に戻る場合とほぼ同じで、HTML上ではPOST先のURLとsubmitボタンに表示する文字列のみの違いです。
こちらはその先の処理をControllerクラスで実装していくことになりますが、メソッドでフォームのデータを受け取る際にもう一度バリデーションを行う必要があるということに注意してください。
確認画面では<input>が表示されず、内容が変更できないため再びバリデーションをする必要はないと思いがちですが、実際はブラウザのコンソールなどから変更可能です。
そのため、バリデーションを行った上でエラーが見つかった場合は再び入力画面へ遷移する、という処理が必要です。
それでは、次の記事では実際にここまで制作していきましょう。
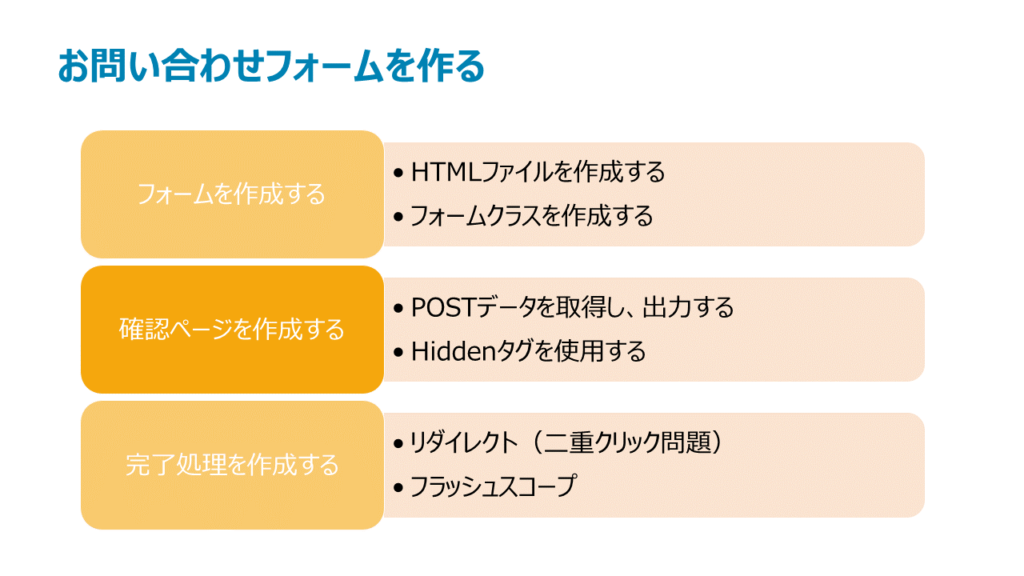
第3章 お問い合わせアプリ開発
まずはこれから作成していくフォームの構成を確認してから、
フォームの作成に必要なHTMLファイル、Formクラスの作成方法を見ていきましょう。
HTMLファイル、Formクラスの編集を行いながらフォームを完成させましょう。
フォームで入力したデータを次のページに渡す方法を学び、確認ページを作ります。
hiddenタグを用いた作成方法、バリデーションの行い方を学びましょう。
実際に確認ページの作成を行っていきましょう。
HTMLの編集、バリデーションを含めた確認処理の実装を行います。
リダイレクト、フラッシュスコープなどの完了処理を作っていきます。
それぞれの作成方法、リダイレクトの仕組みについても確認しておきましょう。
実際にControllerに追加記述をして、リダイレクト、フラッシュスコープの実装を行います。
HTMLとの対応も確認しましょう。









 アジャイル開発 (9)
アジャイル開発 (9)