Spring 5でできることは?4からの変更点や互換性について解説
この記事は「Javaで学習するSpringによるWebアプリ開発」というトレノキャンプのeラーニング講座を基に解説した記事です。

前回の記事では確認ページの制作を行いました。
この記事と次の記事では、完了処理の実装に入っていきます。

それでは、完了処理の作り方を学習します。
まずはリダイレクト処理とフラッシュスコープについてみていきましょう。
1.リダイレクト処理、フラッシュスコープ

リダイレクトとは、リクエストを行ったクライアントを別のURLへ転送する仕組です。

データベースなどと連携するアプリケーションでは、二重クリックしてしまうとデータベースにデータが2回登録されてしまうという問題があります。そこで、対策としてリダイレクト処理を行います。
フラッシュスコープとは、1回のリダイレクトを跨ぐことのできるスコープです。これまでに登場したリクエストスコープではリダイレクトを介してデータを渡すことはできないため、代わりにフラッシュスコープを用います。
2.リダイレクトのやり方

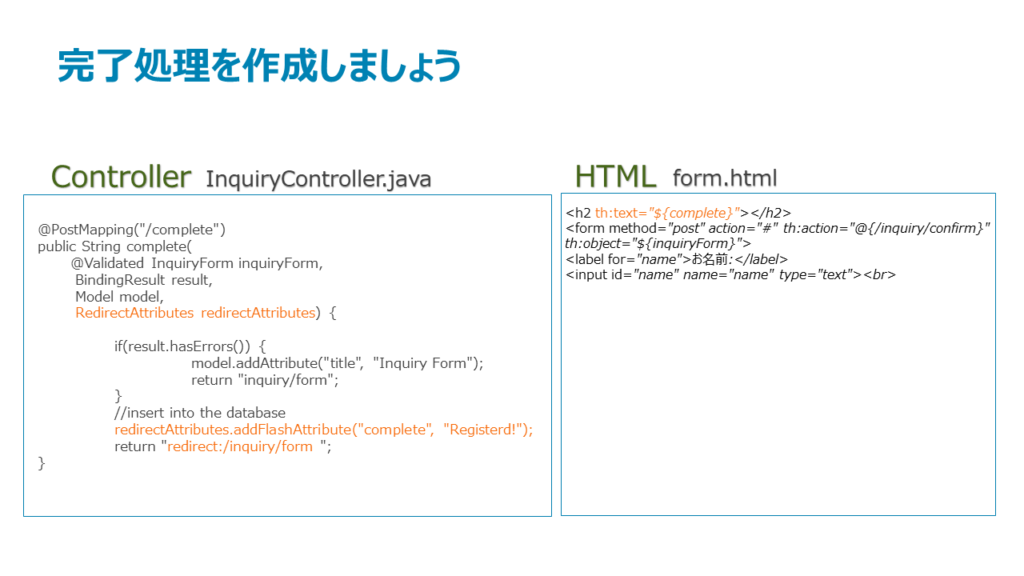
それでは実際のコードを見ていきます。
まずControllerの方は、アノテーションが「@PostMapping(“/complete”)」でメソッド名がcomplete()となっています。
こちらのメソッドの特徴として、引数の4つ目にフラッシュスコープのクラスである「RedirectAttributes」が指定されています。

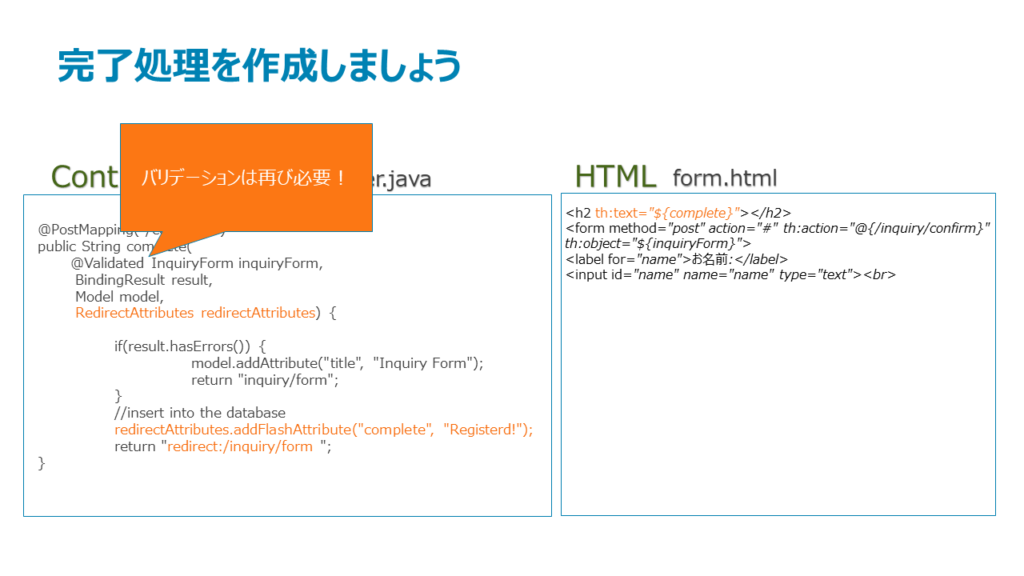
また、こちらもhiddenタグですが書き換えの可能性があるため再びバリデーションとエラー時の分岐処理が実装されています。
その後、コメント部分にデータベースの操作が入ってきます。
そしてデータベースの処理の後に、リダイレクトでModelは使えないためフラッシュスコープのredirectAttributesへキー「”complete”」、値「”Registered!”」のペアをaddFlashAttribute()メソッドで登録しています。
ここでmodel.addAttribute()を使用しても、遷移先へデータを渡すことはできないため注意してください。
また、リダイレクトの際はreturnするStringにも注意が必要で、先頭に「redirect:」を付けた上で、HTMLファイルではなく遷移先のURLを指定します。
続いて右側のHTMLの方も確認していきましょう。
冒頭部分に<h2>タグで「th:text=”${complete}”」という記述があります。こちらはフラッシュスコープでも書き方は同じなので、成功すると「Registered!」と表示されます。
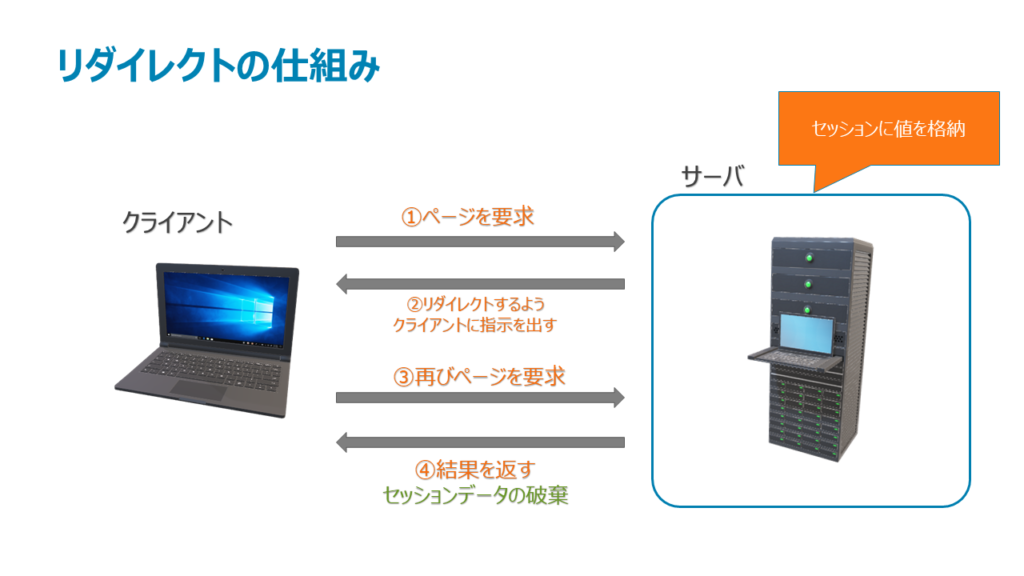
3.リダイレクトの仕組み

最後に、リダイレクトの仕組みについて図を用いてまとめます。

まず、Webサービスを利用する側であるクライアントがサーバーに向かってリクエストを行い、ページを要求します。このリクエストは、今回の例では確認ページのCompleteボタンを押し、サーバー側に処理が向かった段階になります。
フォームに入力された値はPOSTで送信され、サーバー側のセッションに値が格納されます。このように、値が保存されるのはサーバー側であるということを覚えておいてください。
続いて、今度はサーバーからクライアントに対して、提示したURL(/inquiry/form)にリクエストを行うよう指示が出されます(リダイレクト)。
リダイレクトの指示を受け取ったクライアントは、サーバーより提示されたURLを再度リクエストし、それに対しサーバーがセッションに保存されたデータと共にレスポンスを返すことでリダイレクトが完了します。
「”Registered!”」という値はこのタイミングでのみ使用できれば良いため、フラッシュスコープの場合、一度参照されるとセッションのデータは破棄されます。
以上でリダイレクトについて確認できました。
それでは、次の記事でここまでの内容を実際に制作していきましょう。
第3章 お問い合わせアプリ開発
まずはこれから作成していくフォームの構成を確認してから、
フォームの作成に必要なHTMLファイル、Formクラスの作成方法を見ていきましょう。
HTMLファイル、Formクラスの編集を行いながらフォームを完成させましょう。
フォームで入力したデータを次のページに渡す方法を学び、確認ページを作ります。
hiddenタグを用いた作成方法、バリデーションの行い方を学びましょう。
実際に確認ページの作成を行っていきましょう。
HTMLの編集、バリデーションを含めた確認処理の実装を行います。
リダイレクト、フラッシュスコープなどの完了処理を作っていきます。
それぞれの作成方法、リダイレクトの仕組みについても確認しておきましょう。
実際にControllerに追加記述をして、リダイレクト、フラッシュスコープの実装を行います。
HTMLとの対応も確認しましょう。









 アジャイル開発 (9)
アジャイル開発 (9)