Spring 5でできることは?4からの変更点や互換性について解説
この記事は「Javaで学習するSpringによるWebアプリ開発」というトレノキャンプのeラーニング講座を基に解説した記事です。

本記事では、問い合わせアプリの作成に必要なSpringの基本について解説していきます。

本記事から本格的に問い合わせアプリの内容に入っていきますので、まずはファーストステップの流れを確認しましょう。
ここではまず、MVCというアーキテクチャを体験して頂きます。
そしてデータをブラウザに出力するということで、まずは製作に慣れていきましょう。
それでは、初めに講義内で使用するビルドツール「Gradle」について説明します。
1.Gradle

Gradleとは、ソースコードのコンパイル、テストの実行及びレポートの出力、クラスファイルのアーカイブ生成、そして、アーカイブをステージング環境にリリースするなどといった、定型的な作業を自動化するソフトウェア、ビルドツールの一種です。

Gradleではディレクトリ構造にルールを設けることによって、ビルドを効率化しています。
また、JavaにはGradleの他にMavenというビルドツールもあり、GradleがGroovyという言語で設定を記述するのに対して、MavenはXMLファイルに設定を記述します。
この二者はよく似ていますが、Googleは2013年に自社のスマホアプリ開発環境Android StudioでビルドシステムにGradleを採用したと発表しています。
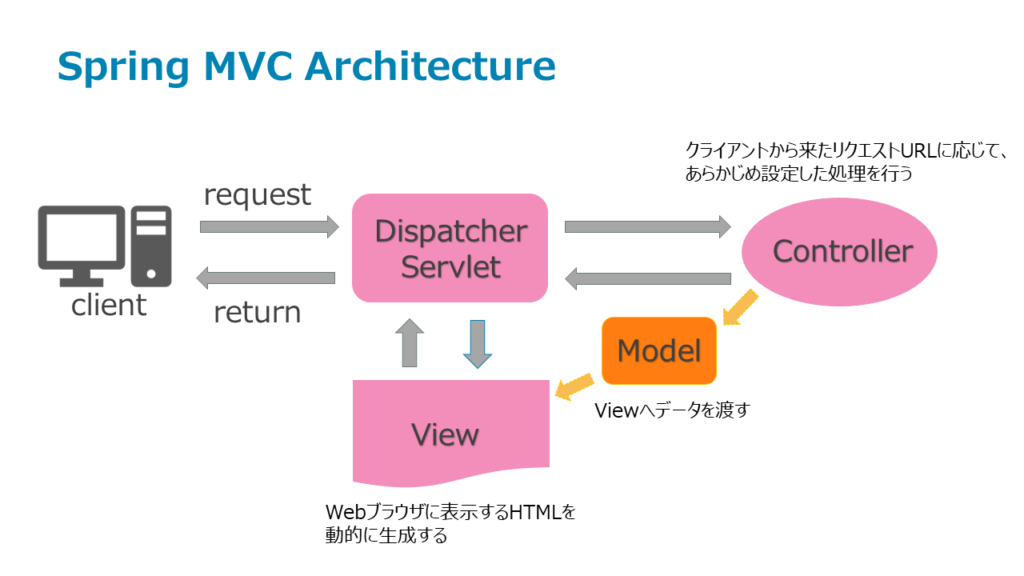
2.Spring MVC アーキテクチャ

MVC(Model-View-Controller)とは、Webアプリケーション製作でよく用いられるデザインパターンで、プログラムの処理を「Model」、「View」、「Controller」の3つに分割するという考え方です。
SpringにおけるMVCアーキテクチャでは、Dispatcher Servletがクライアントからのリクエストを受け付け、URLに応じて適切なControllerに処理を渡します。そして、Controllerがデータに対して処理を行った後、ViewクラスがHTMLを返します。
ViewクラスはHTMLファイルを出力する際に発端になるクラスですが、Controllerから処理を渡す際にModelというオブジェクトが必要になります。
このModelは、一つのリクエストの中でデータを保持するための仕組みであり、このことをリクエストスコープと呼びます。
本コースでは、このようなController→Model→Viewという一連の流れが何度も登場しますので、まずはこれを頭に入れておいてください。
3.アノテーション

次に、アノテーションについて解説します。

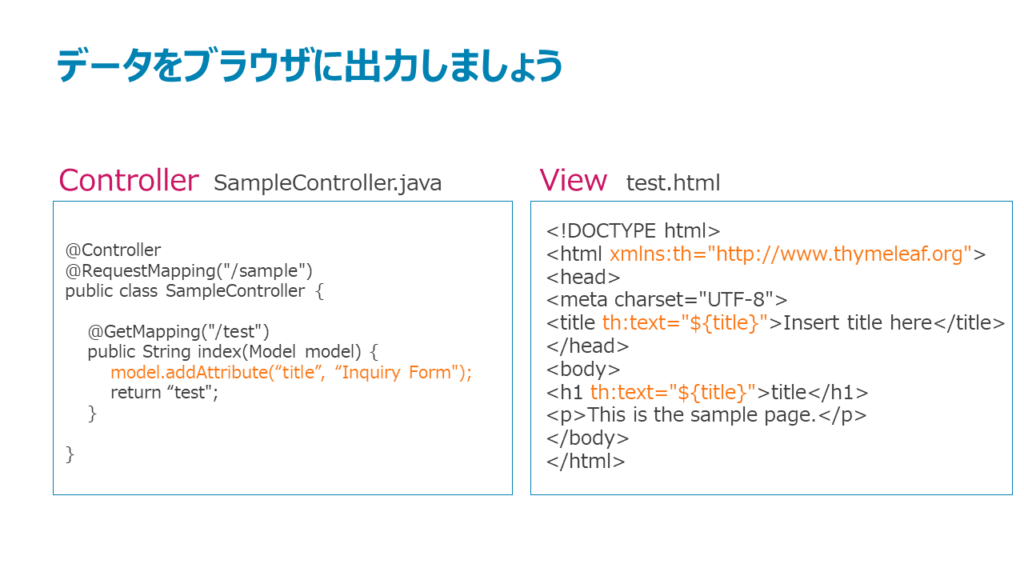
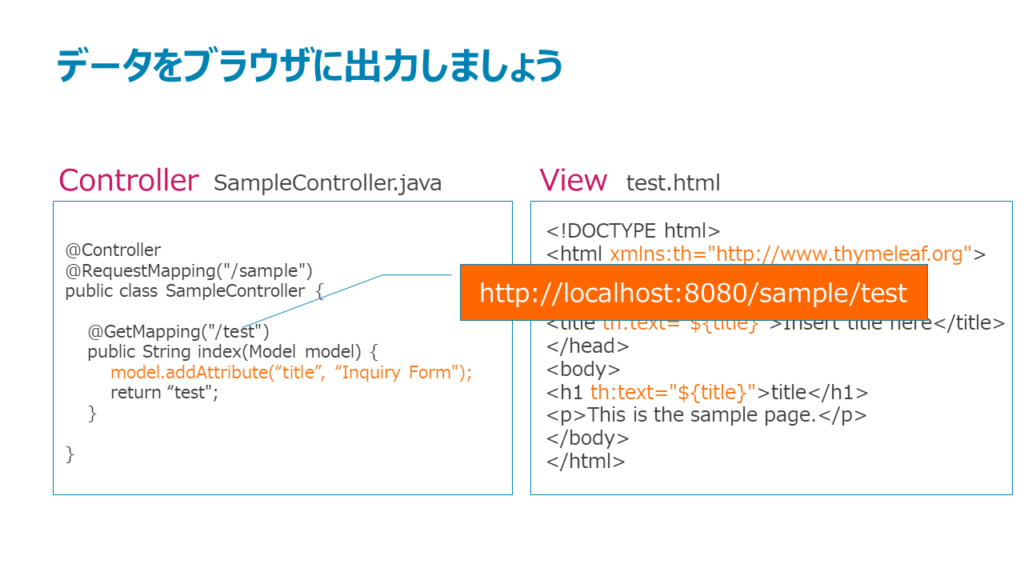
画像のコードを簡単に確認していきます。
今回はSampleControllerというControllerクラスを作成します。
Controllerクラスを作成する際は、まず「@Controller」と記述します。このように、「@」から始まる記述の事をアノテーションといい、このように記述することでSpringがアノテーションを読み取り、このクラスがControllerクラスであるということを認識できます。
続いて、同じように「@RequestMapping」というアノテーションを付けておきます。このアノテーションは、引数の文字列がドメイン以降のURLになります。図では、「/sample」というURLへのリクエストがこのControllerクラスで処理されます。
アノテーションはこれらの他にもさまざまな種類のものがありますが、このような書き方があるということをまずは覚えておいてください。
4.データをブラウザに出力する

続いて、ページを出力するためのメソッドを定義します。
メソッドには、「@GetMapping」アノテーションを付与しています。このアノテーションは、引数に与えた文字列が、ドメイン、そして@RequestMappingの引数に加えられて、最終的なURLになります。つまり、この図では「http://localhost:8080/sample/test」へのリクエストがこのメソッドへ渡されることになります。
メソッド名はindexとして、引数にModelを指定します。また、String型の戻り値を指定します。この戻り値は、表示するHTMLファイルの名前です。
メソッドの処理内では、自動的に渡されてくるリクエストスコープに、addAttributeメソッドでキーが「title」、値が「Inquiry Form」というデータを登録してから、「return “test”」とすることで、test.htmlを呼び出しています。
5.Thymeleaf

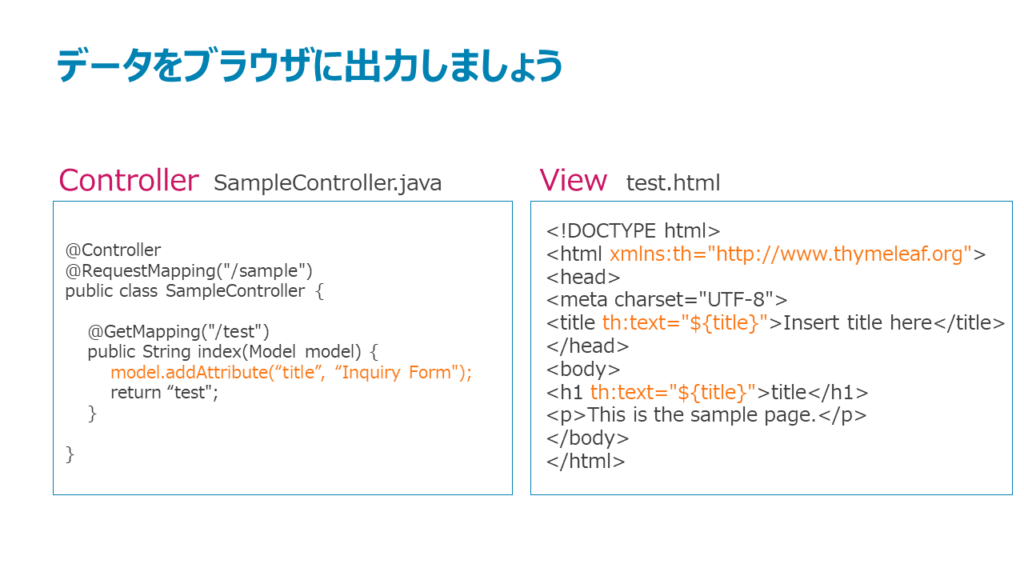
最後に、HTMLの方を確認していきます。
こちらのHTMLファイルでは、thymeleafというテンプレートエンジンを使用しますので、はじめにhtmlタグの中にそのための記述をしています。
ここでは、thymeleafを用いることでViewクラス内にてリクエストスコープModelへ登録したデータをtitleタグおよびh1タグに展開しています。
図中のように、「th:text=${キー}」と指定することで、HTML側から先ほどaddAttributeメソッドで登録したキーに対応した値を取得可能ですので、結果的にtitleおよびh1タグには「Inquiry Form」という値が入るということになります。
それでは、次の記事でここまでのコードを書いて実際に動作させてみましょう。
お疲れさまでした。
第2章 Springの基本
以降アプリ制作を行うにあたって、Springを使う環境を作っていきましょう。
Gradleプロジェクトのインポート方法、プロジェクトを確認する方法を紹介します。
制作に慣れるため、SpringのMVCアーキテクチャの体験、データのブラウザへの出力を行いましょう。
それにともなって、ビルドツールの「Gradle」や記述方法の「アノテーション」、テンプレートエンジンの「Thymeleaf」についても解説していきます。
手順に沿ってデータをブラウザに出力していきましょう。
アノテーションの付与、リクエストスコープが実際どのように使われているのか、Thymeleafを使う際の注意点などを確認していきます。
Springからデータベースを操作する方法について確認します。
ここでは一番シンプルな、Controllerから直接データベースへアクセスしてデータを取得する処理を見ていきましょう。
実際にデータベースを操作します。
データベースのアクセスに用いるSpringJDBCクラスの使われ方を確認しましょう。









 アジャイル開発 (9)
アジャイル開発 (9)