Spring 5でできることは?4からの変更点や互換性について解説
この記事は「Javaで学習するSpringによるWebアプリ開発」というトレノキャンプのeラーニング講座を基に解説した記事です。

前回の記事では、SpringMVCでブラウザへのデータ出力を行いました。

この記事ではSpringとデータベースの連携について解説していきます。
1.Spring JDBC

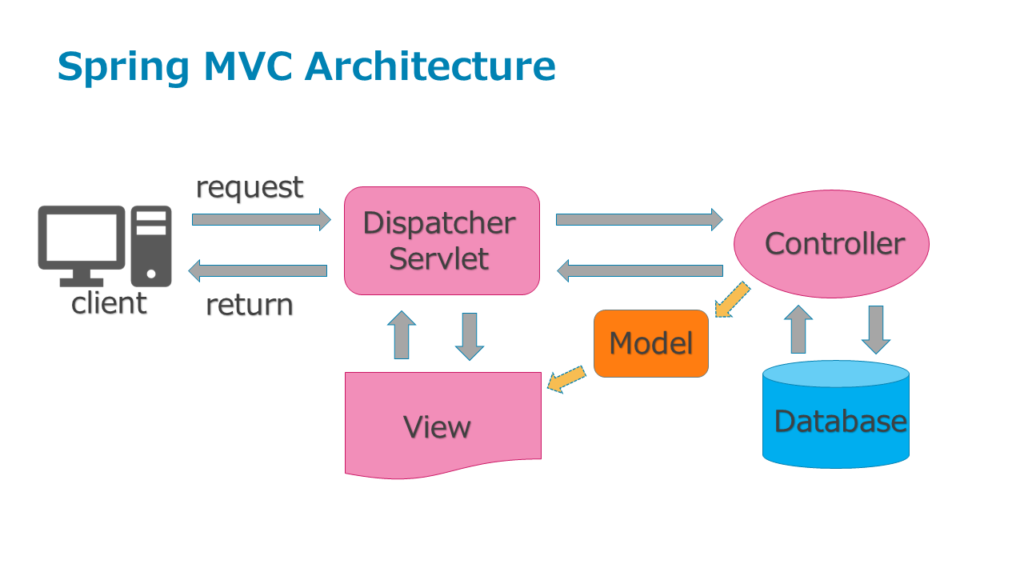
まずは、再度Spring MVCアーキテクチャの図を確認します。

前回はControllerからModelを介してViewでHTMLを表示させるという部分まで実装しました。今回は、そこに最もシンプルな方法でデータベースを加えます。
本来は、データベース操作用に専門のクラスを作成しますが、今回は図のようにControllerから直接データベースへアクセスしてデータを取得するようにします。そして、ひとまずデータベースへのアクセスができるようになったら、後々DAOと呼ばれるデータベースアクセス専用のクラスを用いるデザインへ更新していきます。
次の項目では、それでは、簡単にコードを見ていきましょう。
2.データベースへのアクセス

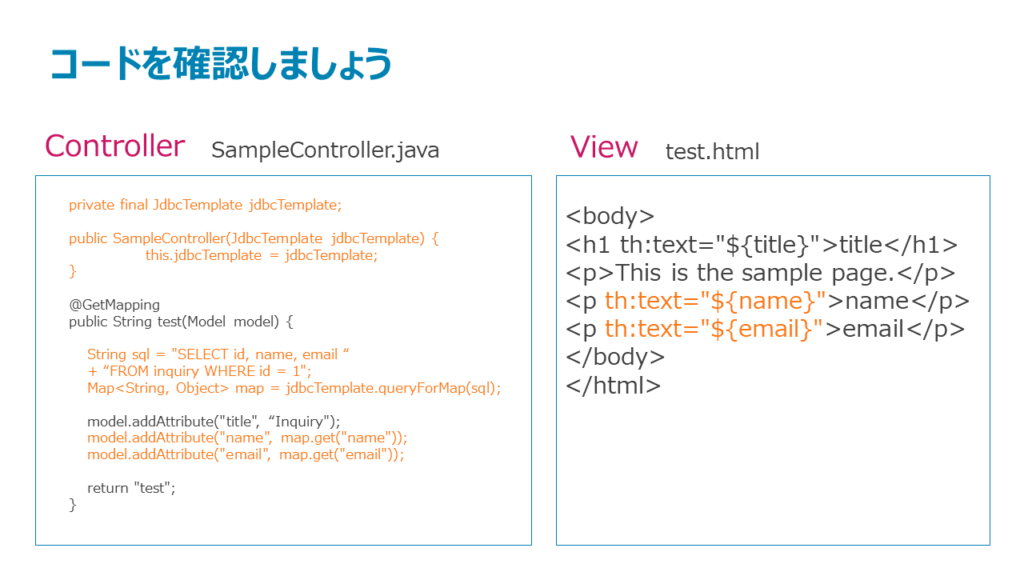
今回はControllerクラスから直接Spring JDBCを用いてデータベースへアクセスするため、SampleController.javaへ処理を追記しています。
まずは、クラス内でJDBCを用いるためにJdbcTemplate型のインスタンス変数を宣言し、コンストラクタ内で自動的に渡されてくるインスタンスを変数に代入します。これだけでデータベースへアクセスする準備は整ったので、早速メソッドから利用していきます。
test()メソッド内でJdbcTemplateのqueryForMap()メソッドを呼び出すことで、データベースに対して単純なSELECTを実行しています。このメソッドは引数にSQL文をStringで渡すことで、その結果をMap<String, Object>として返却します。このMap<String, Object>は、それぞれStringはカラム名、Objectはそのカラムに登録されているデータに対応しています。
ここまででデータベースからデータを取得できたので、続いて取得したデータをHTMLに表示するための処理を記述しています。
まずはHTMLをレンダリングするViewにデータを渡すため、ModelへaddAttribute()メソッドを用いて取得したデータを登録しています。この際、Mapから値を取得するためにget()メソッドを使用します。また、今回get()メソッドの戻り値はObject型ですが、出力時に自動的にString型に変換されるため、ここではこのまま使用してしまいます。
それでは、リクエストスコープへデータを登録できたので、最後にHTMLファイルの方を編集します。
HTMLでは、データを表示するために<p>タグを用いています。Thymeleafではタグの「th:text」属性に「${キー}」と設定することで、リクエストスコープ内の対応する値を表示できます。先ほど、Controllerクラスの方でキーはそれぞれ「name」、「email」としたので、それぞれ対応する<p>タグを用意しキーを指定しています。
以上で簡単にデータベースアクセスの仕組みを確認できたので、次の記事では実際に動かしていきましょう。
第2章 Springの基本
以降アプリ制作を行うにあたって、Springを使う環境を作っていきましょう。
Gradleプロジェクトのインポート方法、プロジェクトを確認する方法を紹介します。
制作に慣れるため、SpringのMVCアーキテクチャの体験、データのブラウザへの出力を行いましょう。
それにともなって、ビルドツールの「Gradle」や記述方法の「アノテーション」、テンプレートエンジンの「Thymeleaf」についても解説していきます。
手順に沿ってデータをブラウザに出力していきましょう。
アノテーションの付与、リクエストスコープが実際どのように使われているのか、Thymeleafを使う際の注意点などを確認していきます。
Springからデータベースを操作する方法について確認します。
ここでは一番シンプルな、Controllerから直接データベースへアクセスしてデータを取得する処理を見ていきましょう。
実際にデータベースを操作します。
データベースのアクセスに用いるSpringJDBCクラスの使われ方を確認しましょう。









 アジャイル開発 (9)
アジャイル開発 (9)