TypeScript実践力を身につける!コードスニペットで学ぶ型付けとインターフェース
- 1.そもそもJavaScriptとは?
- 2.JavaScriptで何ができる?
- 3.入門者でもつまずかないための勉強方法
- 4.押さえておきたいJavaScriptの基本
- 5.’Hello World’を出力してみよう
- 6.【コピペでOK!】JavaScriptのサンプル集
現在Webページの約97%が使用しているJavaScript。
私たちの目に見える部分では「トップに戻る」ボタンや「画像スライド」などでJavaScriptは使われています。
Web以外にもゲームやAndroidアプリ、iPhoneアプリ、アート、Webスクレイピング、データ収集の自動化、Chrome拡張機能の開発、Google App Script、そしてWebページを自分好みに変更する際にJavaScriptを使用します。
初めのうちは読みにくく頭の整理がつきにくいJavaScriptですが、使えるようになると仕事の幅は一気に広がることでしょう。
本稿ではJavaScriptの基礎から基本構文まで、サンプルコード付きでご紹介します。
1.そもそもJavaScriptとは?

学習を始める前に、JavaScriptがどんなものか知っておくと、理解もしやすいと思います。
①JavaScriptの概要
JavaScriptは、1995年にリリースされたプログラミング言語です。JavaやPython、PHPと同じオブジェクト指向型言語になります。
リリース当初はブラウザ上でのみ起動し、リッチなWebページを作成するために用いられていました。
現在は、ブラウザはもとよりサーバー上でも起動でき、従来PHPやPython、Javaなどで行なっていた処理がJavaScriptでも処理できるように。
ひとつのスクリプト言語でフロントエンドからバックエンドまで開発できることは、開発効率の向上に大きく貢献します。
また専用サーバーのNode.jsは、従来のWebサーバー「Apache」や「Nginx」に比べて同時アクセス処理量が多く、スケーリングしやすいのが特徴です。
このような背景から、リリースから20年以上経った今も人気は衰えることなく、GitHub内ではPythonに次いで2番目に多く使用されています。
②Javaとの違い
現在JavaScriptは、主に欧州電子計算機工業会(ECMA[エクマ])によって規格されています。また、「JAVASCRIPT」という単語はオラクル社が商標権を有しています。
「JavaScript」は、プログラミング言語「Java」と同じく「Java」が付きますが、まったく異なる言語です。
主な違いは以下の通りです。
| JavaScript | Java | |
| 公開された年月 | 1995年2月 | 1995年5月 |
| 開発した会社 | Netscape Communications社 | Sun Microsystems社 |
| 実行ファイル | ソースコード | Javaコンパイラが出力したJavaバイトコード |
| 変数の処理 | 動的 | 静的 |
| 開発の目的 | Webページ読み込み後のデータ操作 | どんなハードウェアでも動作する |
| 利用分野 | 主にWebページのフロントエンドとバックエンド | 主に基幹システムとして利用(ブルーレイ・プレイヤー、クレジットカード・システム、東京電力の顧客システム、UFJ銀行のオンラインシステム、ATM、マインクラフト、テスラ車など) |
| 開発環境の設定 | テキストエディタ程度 | JDKなどのインストール必要 |
| 利用料金 | 0円 | 年間30〜1,200ドル/ライセンス |
上記のように費用と開発環境の面から、Javaに比べてJavaScriptの方が学習をはじめやすい言語といえるでしょう。
2.JavaScriptで何ができる?
WebでJavaScriptが使用されている例をいくつかご紹介します。
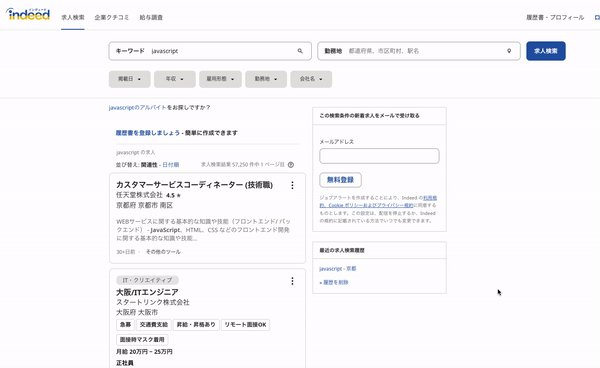
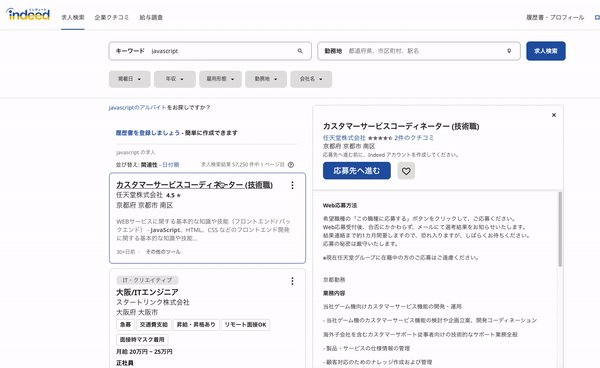
①要素の表示・非表示の切り替え

出典:Indeed
Webページの文字や画像は、HTML言語で形成されています。
ブラウザで目的のURLにアクセスすると、あらかじめ用意されているHTMLコードの内容が画面に表示されます。
しかし、中にはユーザーのアクションによってHTMLコードを変えて、表示内容を変えたい場合もあるでしょう。
このような画面表示後の処理も、JavaScriptを使用すると可能です。
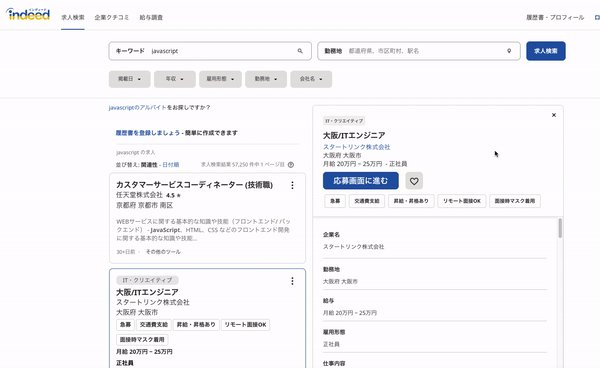
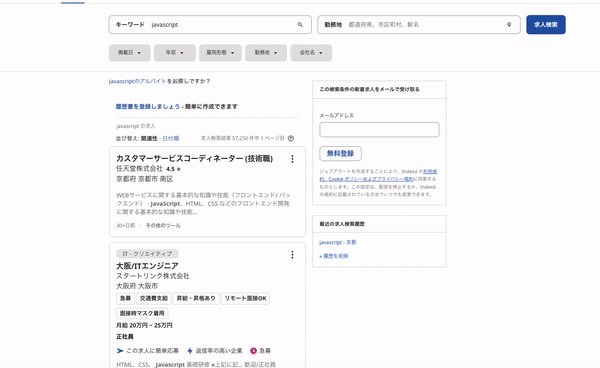
上図のIndeedの例では、求人タイトルをクリックすると、対象となるコンテンツが表示されていますね。もう少し細かくいうと、タイトルをクリックした際にサーバーにアクセスして、サーバーから返ってきた情報を表示しています。
このような処理をすることで、URLにアクセスした際は必要最低限の情報を早くWebページに表示できます。その後、ユーザー操作に合わせてサーバーから情報を取得できるのです。
たくさんの情報を早く表示でき、SEOはもとより、UX(ユーザーエクスペリエンス)にも優れる特徴がありますね。
②画像スライダー

出典:二条城
画面をスクロールすることなく、ファーストビューのまま情報提供できるテクニックの一つに「スライダー」があります。
Webページでよく見かける機能で、上図のような二条城の公式ページでも使われています。
この画像の動きにもJavaScriptが使われていますね。
タイマーで画像を切り替える時間を設定し、時間がきたら1枚目の画像、また時間がきたら2枚目の画像と繰り返し(ループ)処理を行なっています。
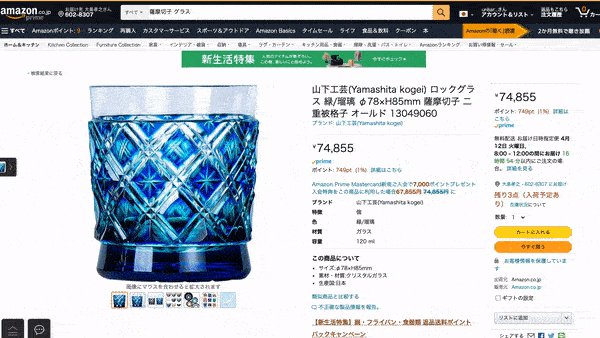
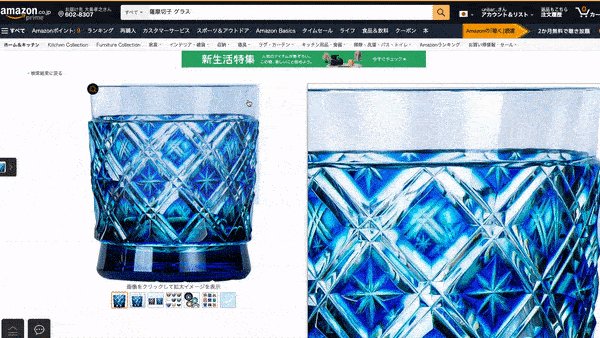
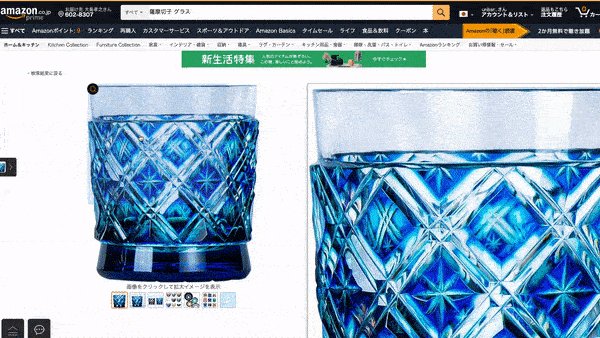
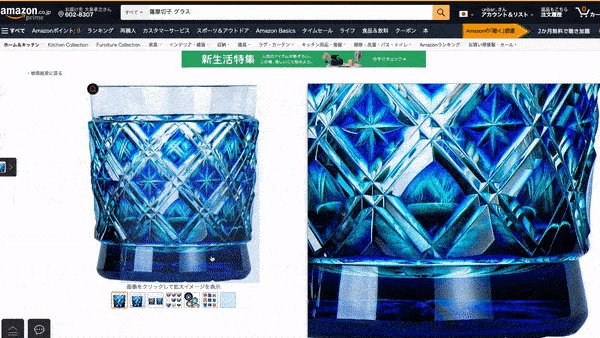
③画像の拡大表示

出典:Amazon.co.jp
ECサイトや画像購入サイトなどで見かける画像の拡大表示。
画像をクリックして拡大するものもあれば、画像クリックで今のページに重なるように大きい画像を表示するものなど「拡大」といってもいろいろな処理方法が用いられています。
Amazon.co.jpの場合、PCで表示画像の上にマウスを合わせると拡大画像が表示されます。
詳しく説明すると、対象範囲をマウスホバーすると、マウスと画像の座標を元にサイズの大きい画像を座標に合わせて表示させているのです。少し複雑な処理をしていますが、Webページの要件によってはこうした技術も必要になりますね。
上図のように細部が気になる商品も簡単にチェックでき、売り上げ向上に貢献することでしょう。
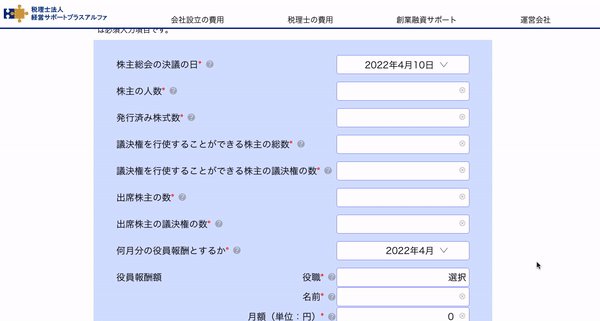
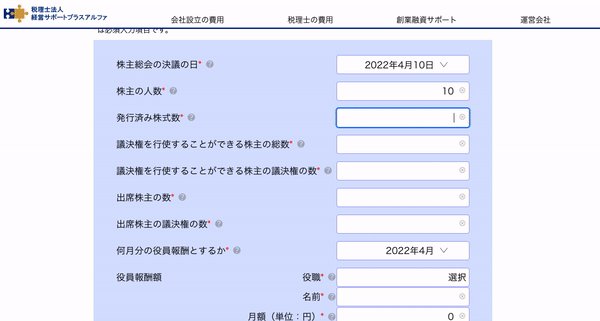
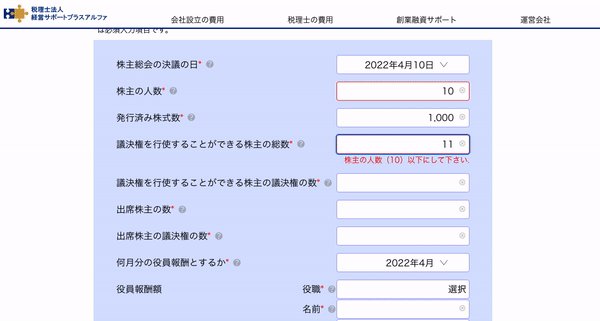
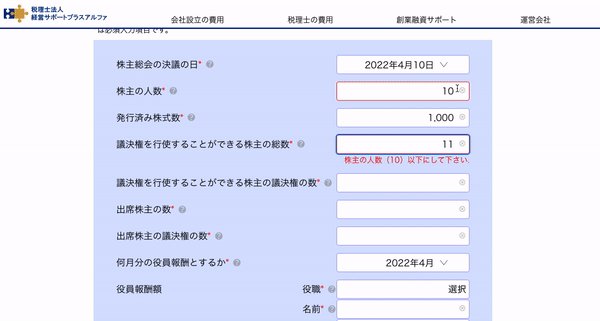
④送信フォームの入力チェック

出典:シミュレーションサイト
ユーザー登録やWeb決済で使用されている「入力内容のチェック」。
電話番号にハイフンがあるか、パスワードは大文字小文字含まれているかなど、ユーザーが入力した文字を自動でチェックできます。
入力内容のチェックは、表示されている画面で行うパターンと「決定」ボタンを押してサーバー側でチェックするパターンに分かれます。UXの視点から考えると前者の方が好ましく、JavaScriptを使用することで、画面移動なく入力毎にチェックできます。
上図は登録や決済とは異なりますが、入力内容があっているかどうかをライブでチェックしている例になりますね。
3.入門者でもつまずかないための勉強方法
JavaScriptの学習は、HTMLやCSSの感覚ではじめるとつまずく可能性が高いです。
できるだけ低ストレスかつスムーズにJavaScriptを習得する勉強方法をご紹介します。
①学習サイトを活用する
一番安上がりで手っ取り早い学習方法が「学習サイト」の利用でしょう。
学習サイト、と一言でいっても種類は以下のようにさまざまです。
- Webページ上でテキストと課題、プログラミングをすべて完結するタイプ
- 動画コンテンツを元に学習するタイプ
- テキストコンテンツを元にWebページ上で実際にコードを書いて学習するタイプ
- テキストコンテンツを読んで学習するタイプ
1はサービスは充実していますが、多くの場合、一部無料で一通りの基礎を習得するためには、月額の有料プランに入るケースがほとんどです。
国内ではProgateやPaizaが有名ですね。
2はYouTubeやUdemy、ドットインストールなどが挙げられるでしょう。
3はW3SchoolやMozilla公式サイトなどがあります。
4は漫画スタイルの「マンガで分かる JavaScriptプログラミング講座」や、サンプルコード豊富な「JavaScriptプログラミング講座」などです。
それぞれメリット・デメリットがあるので、まずは一通り利用してみて、どれが使えそうか2つ3つピックアップすることをおすすめします。
②書籍で学習する
本屋さんや家電量販店にいくとJavaScriptの参考書を購入できます。もちろん電子書籍でも購入可能です。
学習サイトに比べて、書籍は体系的に学習できるメリットがあります。
たくさんあるJavaScript本の中から2冊をご紹介します。
いちばんやさしい JavaScript 入門教室
こちらの参考書は、カラー&挿絵入りなので見やすく読みやすいです。
内容は、JavaScriptの基礎やその前提の「プログラミングとは」「Webとは」などの基礎知識も紹介されています。
まだプログラミング言語を学んだことがなく、これからJavaScriptを始めようとしている方におすすめしたい一冊です。
2,480円+消費税
http://www.sotechsha.co.jp/pc/html/1205.htm
JavaScript 第7版(2021.12.2)
こちらは1996年から販売されているオライリーのJavaScript本の最新版。
JavaScriptの基礎からサーバーサイド、非同期処理(async/awaitやPromise)など、現場レベルのJavaScriptを学習できる本格的な参考書です。
JavaScriptを続けるなら手元に置いておきたい一冊ですね。
5,060円(消費税込)
https://www.oreilly.co.jp/books/9784873119700/
③プログラミングスクールに通う
学習サイトや参考書を見て、「独学では難しいな」と思ったらプログラミングスクールを連想する方もいらっしゃるでしょう。
コロナ以降ほとんどがオンライン型ですが、「パソコンスクールのアビバ」は通学型に対応しています。
JavaScriptを学習できる代表的なスクールを3つご紹介します。
AVIVA(アビバ)
全国対応の通学型プログラミングスクールとしてアビバがあります。
アビバには「JavaScriptベーシック」コースがあり、Webに関係するJavaScriptを学ぶことが可能です。
料金は教材などの関係もあることから、問い合わせもしくは無料体験の際にわかる仕組みになっています。
TechAcademy(テックアカデミー)
テックアカデミーはオンライン型のプログラミングスクールで、学習意欲が高い方向けのスクールになります。
JavaScript単体としてのコースはなく、「フロントエンドコース」で学習するようになるでしょう。
料金は、契約期間によって異なり一番短くて安いプランで 174,900円(税込・社会人の4週間プラン)になります。
短期間にたくさんのことを学ぶ内容になりますので、モチベーションと時間が必要でしょう。
CodeCamp(コードキャンプ)
コードキャンプもオンライン型のプログラミングスクールで、テックアカデミーに比べると少し易しい学習内容となっています。
料金もTechAcademyに比べると少し低く、2ヶ月プランで165,000円(税込、Webマスターコース)です。
ネットで調べるだけでなく、実際に無料体験などを利用して、ご自身の目的とライフスタイルとマッチするか確認しましょう。
④e-Learningサービスを活用する
e-Learningは、学習サイトやYouTubeなどの動画コンテンツと混同しがちになりますが、内容は違います。
e-Learningは、体系的に正しいことを自分のペースで学べる学習形態になります。
つまり安心して自分のペースで、そして低額でJavaScriptの知識が身に付く学習方法といえるでしょう。
4.押さえておきたいJavaScriptの基本

ここからは実際にJavaScriptのコードを交えて、基本的な知識を紹介していきます。
①JavaScriptの実行方法
JavaScriptは、専用の開発環境を用意することなくプログラミングを始められます。
Visual Studio Codeなどのテキストエディタ、もしくはJSFiddleやCodePenなどのオンラインサービスでもプログラミングを始められます。
今回は、playcode.ioという無料で利用できるオンライエディタを使ってご紹介します。
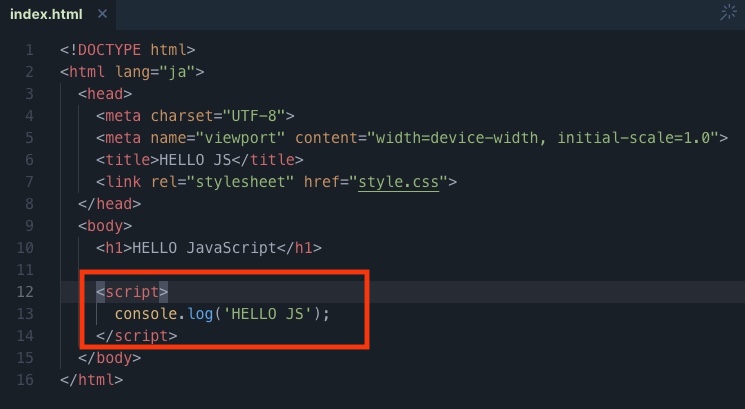
HTMLで実行する
HTMLファイル内にJavaScriptコードを書いて実行できます。
HTMLコード内に<script></script>タグを使用することで、そのタグ内でJavaScriptが有効になります。

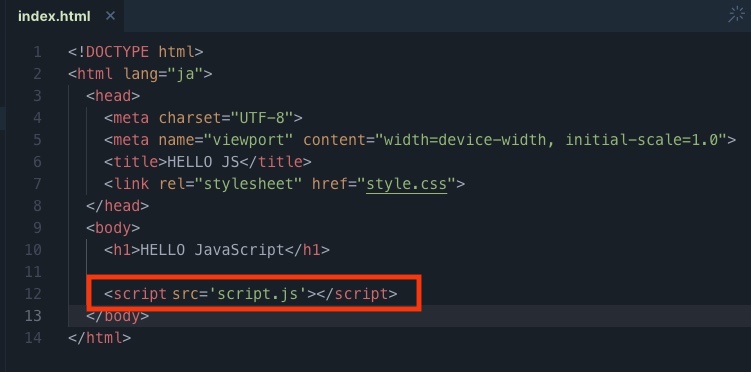
JavaScriptをファイルで実行する
HTMLファイル内に直接JavaScriptを記述する方法は手軽です。しかし、同じコードをほかのHTMLファイルで使いたい時やコードが長くなる場合は、JavaScript用のファイルを作成してコードを管理する方が開発しやすいです。
JavaScriptファイルは、〇〇.jsと拡張子を指定するとJavaScriptとして読み込まれます。

ブラウザで実行する
JavaScriptはブラウザ上で動くので、今見ているWebページで実行することも可能です。

②JavaScriptのデータ型
JavaScriptのデータ型をご紹介します。
・undefined
・論理型 (Boolean)
・数値型 (Number)
・文字列型 (String)
・長整数型 (BigInt)
・シンボル型 (Symbol)
・オブジェクト (Object)
数値型や文字列型などはおおむね想像がつくと思います。
以下のサンプルコードと結果をご参照ください。
| データ型 | サンプルコード | 結果 |
| undefined | | |
| 論理型 (Boolean) | | |
| 数値型 (Number) | | |
| 文字列型 (String) | | |
| 長整数型 (BigInt) | | |
| シンボル型 (Symbol) | | |
| オブジェクト (Object) | | |
少しわかりにくい「長整数型(BigInt)」と「シンボル型(Symbpl)」について説明します。
JavaScriptの整数型は16桁を超えると、少し異なる結果を出力する時があります。
上の長整数型の例では、「99999999999999999」と定めているにも関わらず「1000000000000000」と出力されていますね。
違う数字を出力されては困るので、こういった場合にBigInt()を使用します。
一度数値型をBigInt()で長整数型に変換することで、正しい数字が出力されるのです。
シンボル型(Symbol)は、固有の識別子を設定できるデータ型で、オブジェクト型のキーにプライベートなキーを設定できます。
通常オブジェクト型のキーはObject.getOwnPropertyNames()で確認できますが、Symbol()で割り当てたキーは表示されません。プログラムの開発時に用いられる機能ですね。
③JavaScriptの演算子
JavaScriptの算術演算子と論理演算子をサンプルコード付きでご紹介します。
| 演算子 | サンプルコード | 結果 |
| + (加算) | | |
| – (減算) | | |
| * (乗算) | | |
| ** (指数演算子) | | |
| / (除算) | | |
| 等しい (==) | | |
| 型と値が等しい (===) | | |
| != (等しくない) | | |
| !== (型と値が等しくない) | | |
| > (大なり) | | |
| >= (大なりイコール) | | |
| < (小なり) | | |
| <= (小なりイコール) | | |
④JavaScriptの変数
JavaScriptで変数を使用するときは、以下のキーワードで宣言を行います。
| キーワード | サンプル | 結果 |
| var | | |
| let | | |
| const | | |
var, let, const と3種類のキーワードがあり、再代入(サンプルコード上段)や再宣言(サンプルコード下段)ができるものとできないものがあります。
一般的にはconstを用い、Loopやカウント処理などで再代入が必要な変数に対してはletを使います。varは再代入も再宣言もできて便利そうですが、値の変化がわかりにくくなるので、できるだけ使わないようにしましょう。
⑤JavaScriptの基本構文
プログラミングの基本構文であるif文とfor文をJavaScriptで使用する例を紹介します。
出力
基本構文の前に、プログラムのプリント文を把握しておく必要があるでしょう。
JavaScriptの場合は、console.log(‘〇〇’); や console.dir(‘〇〇’); と書くことで、テキストや数字を出力できます。
const myText = 'JavaScritわかってきた';
console.log(myText);結果
JavaScritわかってきた条件分岐(if文)
条件によって処理を分ける「条件分岐」。日常生活の中でも自然に働いていますよね。例えば、「もしボーナスが出たら、時計を買おう」などです。
JavaScriptで条件分岐を行うには、if文を使います。
if(条件1){
//処理1
}else if(条件2){
//処理2
}else{
//処理3
}else if の部分は、半角スペースが必要になりますので気をつけましょう。
const myText = 'わかってきた';
if(myText==='わからない'){
console.log('どこがわからないかな');
}else if(myText==='わかってきた'){
console.log('すごい');
}else{
console.log('どうですか');
}結果
すごいまた単調な条件分岐がたくさんある場合は、switch文も活用できます。
ループ処理(for文)
ループ処理は、繰り返してプログラム処理を行うことです。計算やWebコンテンツの配置など、プログラミングでは必須の処理方法のひとつですね。
JavaScriptでループ処理を行う場合は、以下の8種類があります。
・while文
・for文
・forEachメソッド
・mapメソッド
・filterメソッド
・findメソッド
・everyメソッド
・reduceメソッド
ループ内での変数の扱いやすさなどそれぞれメリット・デメリットがありますが、今回は比較的使いやすいfor文をご紹介します。
const myClassname = 'さくら';
for (let i = 0; i < 5; i++) {
let text = ( myClassname + '組 No. ' + String(i) );
console.log(text);
}結果
さくら組 No. 0
さくら組 No. 1
さくら組 No. 2
さくら組 No. 3
さくら組 No. 45.’Hello World’を出力してみよう
ブラウザで実際にJavaScriptを実行する手順をご紹介します。
①JavaScriptをブラウザで有効にする
ほとんどのブラウザは、デフォルトでJavaScirptが有効になっていますが、念のため確認しましょう。
使用するブラウザを開いて、下記設定画面のURLにアクセスしてください。
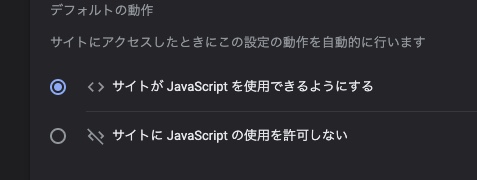
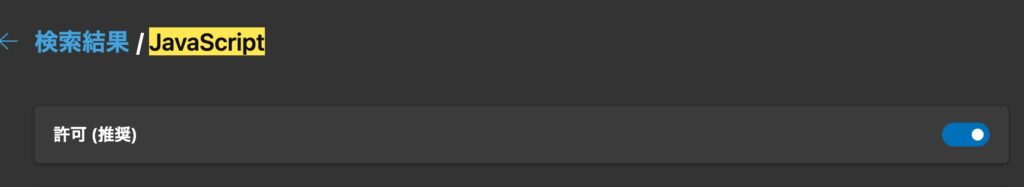
・Google Chromeの場合 chrome://settings/content/javascript?search=javascript

・Edgeの場合 edge://settings/content/javascript?search=javascript

JavaScriptがONになっているか確認しましょう。
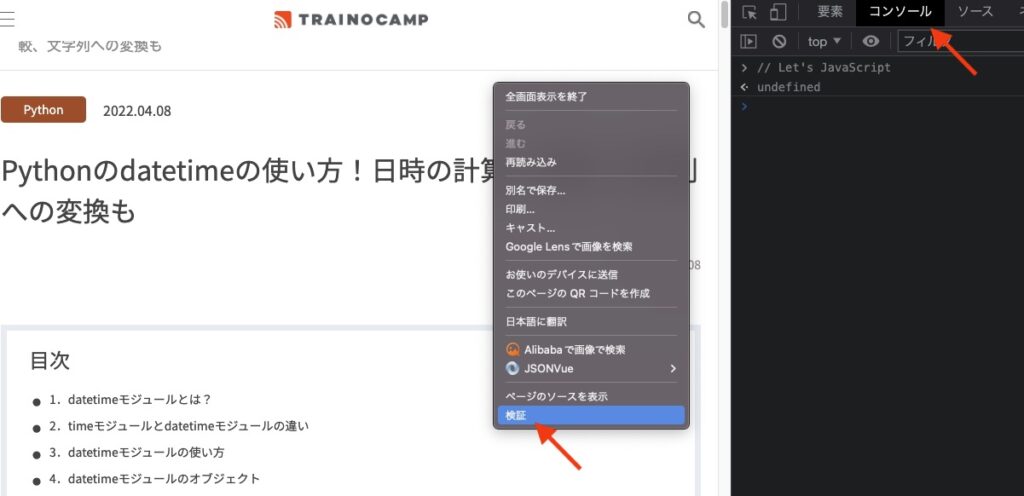
②ブラウザのコンソールにJavaScriptのコードを記述する

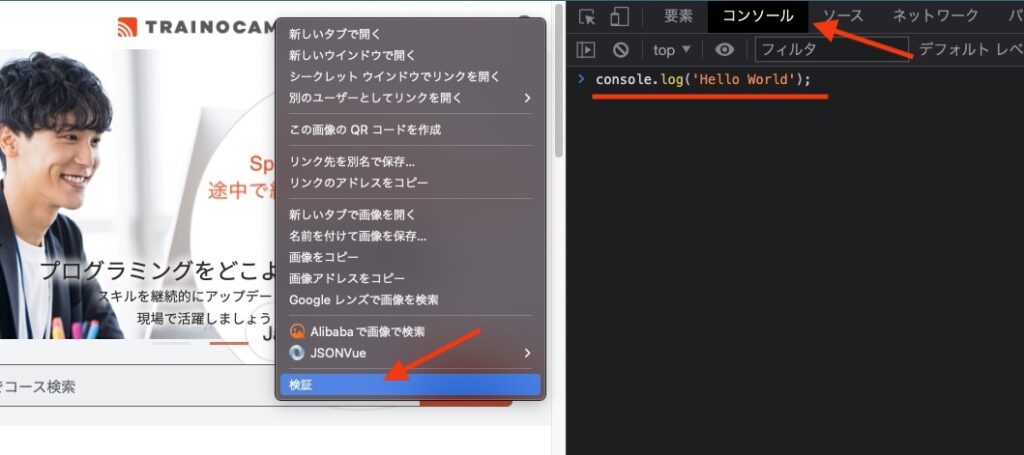
任意のWebページ上で右クリックをしてChromeの場合は「検証」、Edgeの場合は「開発者ツールで調査する」をクリックしましょう。
続いて、画面右に開いたエリアの上部にある「コンソール」タブをクリック。
空白のエリアが表示されますので、ここにJavaScriptのコードを書いたり、貼り付けてプログラムを実行します。
今回は、
console.log('Hello World'); を打ち込んでみましょう。
③実行
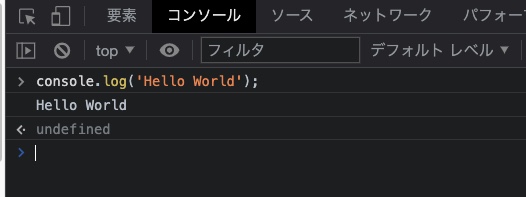
コンソールにJavaScriptを書いたらあとはリターンキーを押すだけです。
「Hello World」と出力されたら完了ですね。

6.【コピペでOK!】JavaScriptのサンプル集
JavaScriptは歴史と人気があるため、たくさんのサンプルコードがWeb上に公開されています。その中から3種類のコードをご紹介します。
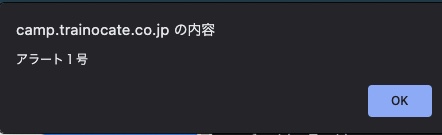
①アラートを表示
ユーザーが操作したことに対して、なんらかのリアクションを行いたい時、アラート機能が手っ取り早いです。
先ほどと同様に、ブラウザのコンソールに以下のコードを貼り付けて実行してみてください。
const myText = 'アラート1号';
alert(myText);すると下図のようなポップアップが表示されたと思います。

アラート・メッセージによってユーザーが「はい」「いいえ」の選択処理を行う場合は、confirm()という関数を使用します。
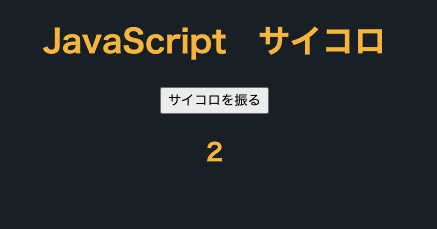
②サイコロを振る

プログラミングの基礎を理解する上で、サイコロの目を表現するプログラムは参考になります。
今回はボタンを押すとランダムに6までの数字が表示されるプログラムを作成しました。
テキストエディタもしくはplaycode.ioなどのHTMLファイルに、コードを貼り付けて実行してみてください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HELLO JS</title>
<link rel="stylesheet" href="dice.css">
</head>
<body>
<h1>JavaScript サイコロ</h1>
<button id="button">サイコロを振る</button>
<h2 id="placeholder"></h2>
<script>
button.onclick = function() {
console.log('ボタン押された');
const randomNumber = Math.random();
console.log(randomNumber);
const randomNumberSecond = randomNumber * 6;
console.log(randomNumberSecond);
const thisNumber = Math.floor(randomNumberSecond);
console.log(thisNumber);
const output = thisNumber +1;
console.log(output);
document.getElementById("placeholder").innerHTML = output; //値の出力
};
</script>
</body>
</html>結果としてはひとつの数字を出力しているだけですが、それに至るまでいつかのデータ整形を行なっています。
整形過程は、コンソールに表示されますのでご参考ください。
プレビューリンク:https://playcode.io/myclock/
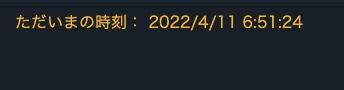
③動く時計を表示

現在時刻を取得するDate()関数と、一定時間毎に処理を行うsetInterval()を使用することで、Webページ上に時計を表示できます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>サンプル</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div>
ただいまの時刻:
<span id="T1"></span>
</div>
<script>
window.onload = function() {
setInterval(function() {
var dd = new Date();
document.getElementById("T1").innerHTML = dd.toLocaleString();
}, 1000);
}
</script>
</body>
</html>プレビューリンク:https://playcode.io/my_clock/
参考文献
・Webで97%利用されている情報元 https://en.wikipedia.org/wiki/JavaScript
・JavaScriptがアートに利用された例 https://peterned.home.xs4all.nl/demooo/
・GitHubでのシェア https://madnight.github.io/githut/#/pull_requests/2021/4








 アジャイル開発 (9)
アジャイル開発 (9)