TypeScript実践力を身につける!コードスニペットで学ぶ型付けとインターフェース
Reactを学び始めるあなたへ。
この記事では、Reactの基本概念から実践的な使い方までを分かりやすく解説します。
フロントエンド開発を効率化するコンポーネントやステート管理についても触れ、Reactを利用した開発がスムーズに進むようサポートします。
さらに、他のフレームワークとの比較も紹介。Reactを学ぶ第一歩にぴったりのガイドです 。
1.Reactの概要と特徴

まずはReactの基本概念と、その特徴について学びましょう。
① Reactとは
Reactは、Facebookが開発したオープンソースのJavaScriptライブラリです。
主にユーザーインターフェイス(UI)を構築するために使用され、Webアプリケーションのフロントエンド開発を効率化します。
コンポーネントベースのアーキテクチャを採用しており、UIを再利用可能なパーツに分割して開発することができます。
② Reactの特徴
Reactの主な特徴は以下の通りです。
・コンポーネントベースのアーキテクチャ
Reactはコンポーネントベースのアーキテクチャを採用しています。
つまり、画面上の各パートを独立したコンポーネントとして設計・実装します。
これにより、コードの再利用性が高まり、保守性や拡張性も向上します。
一つのコンポーネントが変更されても、その他のコンポーネントに影響を与えずに済むため、大規模な開発プロジェクトでも効率的に開発を進めることができます。
・仮想DOM(Virtual DOM)による高速なレンダリング
Reactは仮想DOMを利用してUIの更新を行います。
これにより、変更があった部分のみを効率的に更新でき、全体のパフォーマンスを向上させることができます。
また、仮想DOMを使用することで、ブラウザのDOM更新に伴うコストを抑えることが可能となります。
・ステート管理が容易に行える
Reactはコンポーネントの状態(ステート)管理を容易に行うことができます。
コンポーネント内部で状態を保持し、必要に応じて更新することで、ユーザーインターフェースの一貫性を保つことが可能です。
さらに、外部ライブラリ(例:Redux, MobXなど)を利用すれば、より複雑なステート管理も容易に行えます。
・豊富なライブラリとエコシステム
Reactは大規模なコミュニティに支えられており、様々なライブラリやツールが提供されています。これにより、さまざまな要件に対応するための解決策を見つけやすいです。
また、Reactのエコシステムは絶えず進化し続けており、最新の開発技術やベストプラクティスを取り入れることができます。
これらの特徴により、Reactは効率的で高速なフロントエンド開発を実現します。
2.Reactの環境構築

次に、Reactを使って開発を始めるために必要な環境構築について解説します。
① 必要なツールのインストール
React開発を始める前に、以下のツールをインストールしましょう。
・Node.js
Node.jsはJavaScriptのランタイム環境で、サーバーサイドでJavaScriptを実行するためのものですが、Reactの開発にも必要となります。
Node.jsをインストールすると、npm(Node Package Manager)というパッケージ管理ツールも一緒にインストールされます。
これを使って後でReactやその他のライブラリをインストールします。
Node.jsのインストールは公式ウェブサイト(https://nodejs.org/)からダウンロードして実行することで行えます。LTS(Long Term Support)版を選択すると安定したバージョンがインストールされます。
・ Visual Studio Code
Visual Studio Code(VS Code)はMicrosoftが提供する無料のソースコードエディタで、Reactの開発に適しています。
豊富な拡張機能が用意されており、シンタックスハイライト、コード補完、フォーマット整形などの機能が利用できます。
VS Codeのインストールは公式ウェブサイト(https://code.visualstudio.com/)からダウンロードして実行することで行えます。
これらのインストールが完了したら、コマンドラインを開きます。Windowsならコマンドプロンプト、Macならターミナルを開きます。
そして次のコマンドを入力して、Reactのプロジェクトを作成するためのツール、「create-react-app」をインストールします。
npm install -g create-react-appこのコマンドは「npm」を使って「create-react-app」をインストールするもので、”-g”オプションはグローバルにインストールするという意味です。
これにより、どのディレクトリからでも「create-react-app」コマンドを実行できるようになります。
以上でReactの開発環境の基本的なセットアップは完了です。
次に、具体的なプロジェクトの作成と、コードの編集・実行方法について説明します。
② プロジェクトの作成と設定
Reactの開発環境が整ったら、次に具体的なReactプロジェクトの作成に進みます。
ここでは、「create-react-app」を使ってプロジェクトを作成する手順を詳しく説明します。
・プロジェクトの作成
まずは新しいReactプロジェクトを作成しましょう。
コマンドラインを開き、次のコマンドを実行します。
create-react-app myappここで「myapp」は新しく作成するプロジェクトの名前で、任意の名前に変更できます。
このコマンドを実行すると、カレントディレクトリに「myapp」ディレクトリが新しく作成され、その中にReactアプリケーションの雛形が自動的に生成されます。
・開発サーバーの起動
プロジェクトが作成されたら、そのプロジェクトのディレクトリに移動します。
そのためには、次のコマンドを実行します。
cd myappディレクトリに移動したら、次にローカル開発サーバーを起動します。
そのためには、次のコマンドを実行します。
npm startこのコマンドを実行すると、Reactの開発サーバーが起動し、自動的にデフォルトブラウザが開き、http://localhost:3000 にアクセスします。
ブラウザには、新しく作成したReactアプリケーションの初期画面が表示されます。
以上がReactのプロジェクトの作成とローカル開発サーバーの起動方法です。
この開発サーバーはソースコードの変更を即座に反映し、ブラウザに表示します。
そのため、ソースコードを編集しながら、その結果をリアルタイムに確認できます。
これにより、効率的に開発を進めることができます。
・ソースコードの編集
プロジェクトが作成され、開発サーバーが起動したら、次はソースコードの編集に移ります。
新しく作成したReactプロジェクトには、以下のようなディレクトリ構造とファイルが生成されます。
myapp/
node_modules/
public/
index.html
favicon.ico
src/
App.js
index.js
package.jsonここで、srcディレクトリ内のApp.jsファイルとindex.jsファイルがReactアプリケーションの主要なソースコードとなります。
index.jsはアプリケーションのエントリーポイント(開始点)であり、ReactDOM.render()メソッドを使って最初のReactコンポーネントをDOMにレンダリングします。
一方、App.jsはデフォルトのコンポーネント定義が含まれており、このファイルを編集することでアプリケーションの見た目や動作を変更できます。
Visual Studio CodeやVisual Studio Codeなどのエディタを使って、これらのファイルを開き、ソースコードを編集します。
ソースコードを保存すると、開発サーバーがその変更を検知し、自動的にブラウザに反映します。
なお、ReactではJSXというJavaScriptの拡張構文を使用します。
これにより、JavaScript内にHTMLタグのようにコンポーネントを記述することができます。
これに慣れるまでには少し時間がかかるかもしれませんが、慣れてくると非常に直感的にコンポーネントを作成できるようになります。
3.Reactチュートリアル
Reactの基本的な使い方を学ぶためのチュートリアルを進めていきます。
① コンポーネントの作成
Reactでは、UIを構成する要素をコンポーネントという単位で管理します。
コンポーネントは再利用可能で、独立した機能を持ちます。新しいコンポーネントを作成するには、JavaScriptのクラスまたは関数を定義し、JSXという記法でUIを表現します。JSXはHTMLに似た構文ですが、JavaScriptの中に直接書くことができます。
/// Reactライブラリをインポート(これは全てのReactコンポーネントで必要)
import React from 'react';
// このコンポーネントはReact.Componentを継承
class HelloWorld extends React.Component {
// renderメソッドは、Reactコンポーネントがどのように見えるかを定義
// このメソッドが返すJSXがブラウザに表示される
render() {
// JSXの中にHTMLタグを直接記述できる
return <h1>Hello, World!</h1>;
}
}
// このコンポーネントを他のファイルからインポートできるように、exportする
export default HelloWorld;このコードでは、HelloWorldという名前のReactコンポーネントを作成しています。
このコンポーネントは、画面上に「Hello, World!」という見出しを表示します。
export defaultは、このHelloWorldコンポーネントを他のファイルから利用できるようにするための構文です。
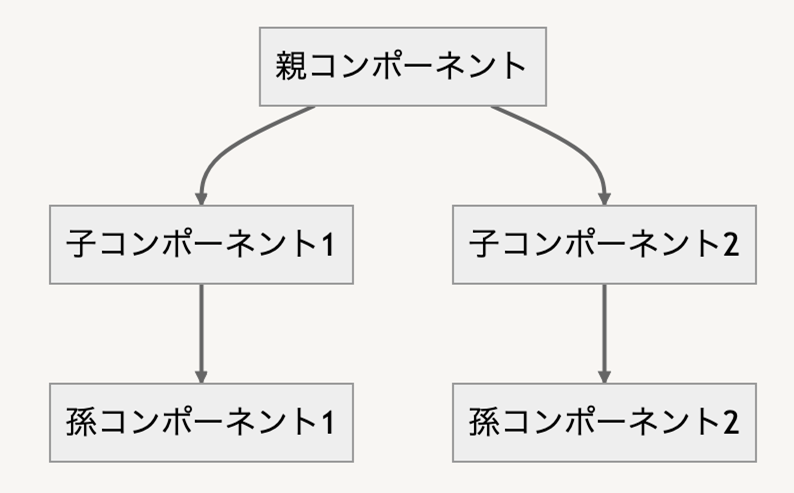
以下の図は、Reactアプリケーションでのコンポーネント階層の一例です。
親コンポーネントから子コンポーネント、さらに孫コンポーネントへと、構造がツリー状に展開されています。
コンポーネントを効果的に分割し、アプリケーションの構造を整理することが重要です。

② ステートとプロパティ
ステートとプロパティは、コンポーネントが持つデータを管理するための機能です。
ステートは、コンポーネント内でのデータの状態を管理します。
一方、プロパティは、親コンポーネントから子コンポーネントにデータを渡す際に使用されます。
ステートとプロパティを適切に使い分けることで、コンポーネント間のデータの受け渡しがスムーズに行えます。
以下に示すのはステートフルなコンポーネントの例です。このCounterコンポーネントでは、コンポーネントのステートとしてcountを持ち、ボタンをクリックするたびにその値が増えるようになっています。
import React from 'react';
// Counterという新しいReactコンポーネントを作成
class Counter extends React.Component {
// コンストラクタはコンポーネントが作成されるときに一度だけ呼ばれる
// ここでステートの初期値を設定
constructor(props) {
super(props);
this.state = { count: 0 }; // countという名前のステートを0で初期化します。
}
// incrementCountは独自に定義したメソッドで、
// ボタンがクリックされたときにステートのcountを1増やす
incrementCount = () => {
this.setState({ count: this.state.count + 1 });
}
// renderメソッドでは、Reactコンポーネントがどのように見えるかを定義
// このメソッドが返すJSXがブラウザに表示される
render() {
return (
// ステートのcountの値を表示
// ボタンをクリックしたときにincrementCountメソッドが呼ばれるように設定
<div>
<p>Count: {this.state.count}</p>
<button onClick={this.incrementCount}>Increment</button>
</div>
);
}
}
// このコンポーネントを他のファイルからインポートできるようにexport
export default Counter;③ イベントハンドリング
Reactでは、ユーザーの操作に対して何らかの処理を実行するために、イベントハンドリングが提供されています。
例えば、ボタンクリックやフォームの送信などの操作を受け取ることができます。
イベントハンドラという関数を定義し、その関数内で処理を記述します。
そして、イベントハンドラをコンポーネントに渡すことで、イベントに応じた処理を実行できます。
Reactでイベントを扱う例として、「② ステートとプロパティ」で提示したCounterコンポーネントを再度ご覧ください。
このコンポーネントでは、ボタンのonClickイベントにincrementCountメソッドを結びつけています。
このメソッドが呼ばれるとステートのcountが更新され、UIが自動的に再レンダリングされます。
4.Reactと他のフレームワークの比較
次に他のフレームワークとReactを比較して、それぞれの特徴や違いを理解しましょう。
React、Vue.js、およびAngularの主な違いを以下の表にまとめました。
各フレームワークの特徴や使用状況を比較して、プロジェクトに最適なフレームワークを選択することができます。
| フレームワーク | React | Vue.js | Angular |
| 作者 | Evan You | ||
| リリース年 | 2013 | 2014 | 2010 |
| 学習コスト | 中程度 | 低い | 高い |
| パフォーマンス | 高い | 高い | 高い |
| サイズ | 中程度 | 小さい | 大きい |
これらのフレームワークにはそれぞれ独自の特徴がありますが、どれも優れたWebアプリケーション開発をサポートしています。
自分のニーズや好みに応じて、適切なフレームワークを選択しましょう。
① Vue.jsとの比較
Vue.jsは、軽量で学習コストが低いことが特徴のフレームワークです。
Reactと同様に、コンポーネントベースでUIを構築します。
しかし、Vue.jsでは、テンプレート構文が採用されており、JSXよりもHTMLに近い書き方が可能です。
また、Vue.jsは、ディレクティブと呼ばれる独自の属性を使ってDOM操作を行います。
Vue.jsは、シンプルで扱いやすいため、初心者にもおすすめです。
② Angularとの比較
Angularは、Googleが開発したフレームワークで、Reactよりも広範な機能を持っています。
Angularは、完全なアプリケーションフレームワークであり、依存性注入やルーティングなどの機能が組み込まれています。
一方、Reactはライブラリであり、必要に応じて他のライブラリと組み合わせて使用することが前提となっています。
AngularはTypeScriptを採用しているため、大規模なプロジェクトやチーム開発に向いていますが、学習コストは高いです。
5.実践的なコンポーネント設計
Reactは、ユーザーインターフェースの構築に用いられるJavaScriptライブラリであり、その中心的な概念は「コンポーネント」です。
Reactアプリケーションは、再利用可能なコンポーネントの集合体として設計され、これにより効率的な開発が可能となります。
このセクションでは、コンポーネント設計の実践的な側面、すなわち親子コンポーネント間のデータの受け渡しとコンポーネントの再利用について説明します。
① 親子コンポーネント間のデータの受け渡し
Reactのコンポーネントは階層的に組織され、親コンポーネントから子コンポーネントへデータが流れていきます。
これを”props”(propertiesの略)と呼びます。親コンポーネントはpropsを通じて子コンポーネントに情報を渡すことができ、子コンポーネントはそれを受け取って表示や処理を行います。
この一方向のデータフローは、アプリケーションの動作を予測可能にし、デバッグを容易にします。しかし、親子間だけでなく、深くネストされたコンポーネント間のデータの受け渡しは複雑になることがあります。
このような場合、ReactのContext APIや外部のステート管理ライブラリ(例:Redux)を利用すると良いでしょう。
② コンポーネントの再利用
Reactの強力な特性の一つはコンポーネントの再利用性です。
コンポーネントは独立した単位であり、UIの一部を表現します。これらはパラメータ(props)を通じてカスタマイズが可能で、様々な場面で再利用できます。
例えば、ボタンコンポーネントを作成し、その色やサイズ、クリック時の動作をpropsで指定することで、アプリケーション内の様々な場所でそのボタンを再利用することができます。
コンポーネントの再利用は、コードの重複を減らし、保守性を高め、一貫性のあるUIを作るのに役立ちます。
ただし、再利用性を追求しすぎるとコンポーネントが複雑になる可能性もあるため、適度な抽象化と再利用のバランスを保つことが重要です。
6.Reactで活用できるライブラリ
Reactをより便利に使うために、いくつかの主要なライブラリを紹介します。
① Redux
Reduxは、アプリケーション全体の状態管理を行うためのライブラリです。
大規模なアプリケーションでは、コンポーネント間でのデータの受け渡しが複雑になることがあります。
Reduxを使うことで、状態を一元的に管理し、アプリケーション全体でのデータの流れを明確にすることができます。
② React Router
React Routerは、Reactアプリケーションにおいてルーティング機能を提供するライブラリです。
複数のページを持つアプリケーションを開発する際に、ページ間の遷移を簡単に実装できます。
また、動的なルーティングやネストされたルートなど、高度なルーティング設定もサポートしています。
③ Material-UI
Material-UIは、Googleが提唱するマテリアルデザインに基づいたReactのUIコンポーネントライブラリです。
ボタンやフォームなどの様々なUIコンポーネントが提供されており、簡単に統一感のあるデザインを実現できます。
また、カスタマイズ性も高く、独自のデザインに合わせてスタイルを変更することができます。
これらのライブラリを活用することで、Reactでの開発がさらに効率的でスムーズに進められます。
適切なライブラリを選び、自分のプロジェクトに活用してみましょう。

7.エンジニア育成ならトレノキャンプへ
トレノキャンプでは、プログラミングを実践的に学ぶためのコースをオンラインで提供しています。また、「eラーニング+メンター」で、添削課題、進捗管理、個別フォロー 勉強会などにより学習効果を高める「伴走型メンタリングサービス」を提供しています。詳しくはバナーをクリックください。
※本記事は執筆にあたってAIを使用し、人間が編集したうえで公開しています。
※掲載された社名、製品名は、各社の商標及び登録商標です。








 アジャイル開発 (9)
アジャイル開発 (9)