Gradleとは何者?インストール方法〜使い方までわかりやすく解説
Javaを習い始めた初心者の方の中には、「コマンドプロンプトの黒い画面で実行するばかりでは面白くないな」「覚えにくいコマンド入力を使わずに、マウスクリックやメニューを使ってコンパイルや実行する方法はないのかな」と思っている方もいると思います。
実はJavaにはコマンドプロンプトだけでなく、マウスクリックなどの親しみやすいユーザインタフェースでコンパイルや実行させる方法があるのです。
この記事では、その方法としてGUI開発フレームワークについてお話しします。
1.GUIの基本

GUI開発で基本となる概念をまとめておきましょう。
① そもそもGUIとは?
GUIとは何のことかわかりますか。GUIとは「Graphical User Interface」の略で、パソコンの操作対象を画像や図形、アイコンなどで表現し、主にマウスでポイントして選択したり、マウスをクリックすることで操作したりするものです。
これにより、目で見たまま直感的にコンピュータを操作できます。ユーザーにやさしいインタフェースといえるでしょう。
これに対してCUI(Character User Interface)は、キーボードでコマンドを入力することによりコンピュータを操作します。アルファベットなど文字の入力が主になります。
② JavaにおけるGUI
Javaを開発する際に利用するEclipseなどの統合開発環境(IDE:Integrated Development Environment)もGUIです。
Eclipseでは開発対象のソースプログラムが画面に表示されていて、コンパイルは自動で行われます。メニューや実行ボタンによって、画面に表示されているプログラムの実行を簡単に指示できます。
2.GUIで開発するメリット
JavaでGUI開発するメリットを以下に挙げます。
① CUIコマンドを覚える必要がない
CUIで開発する場合、Javaのプログラム作成や、コンパイルのためのコマンドをコマンドプロンプトから入力することが必要です。
コマンドの使い方や必要なオプションを覚えるのが大変で、初級プログラマーには障壁になっています。また、上級者にとっては、毎回同様のコマンドを入力することに苦痛を感じます。
GUIで開発すれば、コマンドを覚えたり入力したりする必要がなく、結果として学習コストや作業工数の削減が見込まれるのです。
② 直感的に操作できる
GUIで開発する場合、コマンドを知らなくても画面からマウスで選択し、クリックするなどの直感的な操作でコンパイルなどの機能が実現できるのが特長です。
3.JavaのGUI開発のフレームワーク
JavaでGUI開発するには一般的にフレームワークを利用します。フレームワークには開発を効率化してくれるクラスの集まりと、ソフトウェアの骨組みとなるパターンが用意されているので有効活用しましょう。
JavaにはGUIを開発するためのフレームワークがいくつかあります。ここでは、よく使われるフレームワークの例を3つ紹介します。
① Swing
JavaのGUI開発フレームワークには長年Swingが使用されてきました。プログラマーであればこの名前になじみのある人も多いでしょう。しかし、Java8以降は標準GUIフレームワークの座をJavaFXに譲り渡してしまいました。
SwingはJava言語で書かれたGUIフレームワークです。つまり、GUI部品の外観はOSによらず、Javaによって実現されているのです。このため、どのOSで動かしても同じ見栄えのものができます。これが長年愛用されてきた理由でしょう。
② JavaFX
Swingに代わりJava仮想マシン上で動作するGUIライブラリで、Java SE 7 Update 2以降に標準搭載されています。
JavaFXはFXMLと呼ばれるXMLとCSSを併用してGUIの画面のデザインを記述します。動きなどの論理的な処理を行うJavaクラスと画面デザインを記述するFXMLを分離することによって、楽に分散開発できるようになったのが大きな特徴です。
例えば、ボタンを表すJButtonという部品を使う場合、SwingではJButtonというクラスのインスタンス化をプログラム内で行い、そのインスタンスに対してサイズやクリック時の処理などをメソッドで定義していました。
JavaFXでは、ボタンのサイズなどの属性定義は、FXMLで行えるようになりました。FXMLの定義には専用のGUIツールがあるので、サイズや座標を数字で入力しなくても画面を感覚的に作成できます。
SwingからJavaFXへ進化することによって、このようなGUIアプリケーション開発の効率が飛躍的に高まったといえます。
③ AWT(Abstract Windowing Toolkit)
AWTは、Java 1.0のころから使用されているGUIフレームワークです。古いプログラムではこのフレームワークを使って開発されたものもありましたが、すぐにSwingにとって代わられました。
フレームワークの考え方はAWTでもSwingでも変わらず、ウインドウを表現するフレームという部品をベースとしています。その上にボタンやテキストなどのさまざまな部品を配置することによって画面を構成しているのです。
AWTではボタンなどの部品にウインドウシステムのネイティブ部品を使っています。このため部品の外観はOSに依存し、WindowsならWindowsの、MacOSならMacOSのような表示形態となります。
Javaは「どの環境でも同じプログラムが動く」というのがうたい文句です。そのため、OSによって見栄えが違うというのは欠点となりえます。これがSwingにとって代わられた理由です。
AWTは主にSwingよりも軽いGUIアプリケーションを作成するときに使われます。この点はAWTのメリットといえるでしょう。
4.GUIフレームワークの使い方(インストール〜画面出力まで)

3.で説明した各フレームワークのインストールおよび画面出力するプログラムの例を、ソースプログラムと実行結果により説明します。
① Swingの使い方
Swingは、Javaに標準で付属しているフレームワークです。そのため、特にインストールの必要なく、そのままコードを記述して実行できます。
プログラムの最初でjavax.swing.* をインポートします。
ウインドウの表示はJFrameをインスタンス化して使用します。ウインドウへの部品の配置は JFrame に直接組み込むのではなく、getContentPane() メソッドで取得したペインに対して行います。
それではさっそくプログラムを書いてみましょう。
import javax.swing.JFrame;
public class SwingSample1 {
public static void main(String args[]){
JFrame frame = new JFrame();
frame.setTitle("MyTitle");
frame.setVisible(true);
}
}setTitle()は、カッコ内の文字列をウインドウのタイトルに表示するメソッドです。
setVisible(true)は、このウインドウを画面に表示します。カッコ内がfalseだと表示されません。
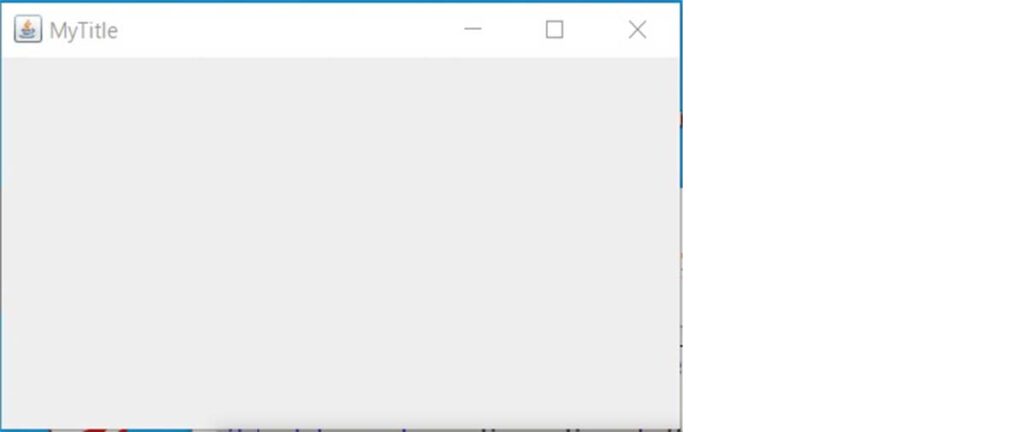
このプログラムを実行すると次のような画面が表示されます。

これは確かにウインドウですが、サイズが最小になり、タイトルも表示されません。
ウインドウのサイズを変更するには、setSize()メソッドを使います。
import javax.swing.JFrame;
public class SwingSample2 {
public static void main(String args[]){
JFrame frame = new JFrame("MyTitle");
frame.setSize(500, 300);
frame.setVisible(true);
}
}setSize()メソッドの引数は順に横、縦の順で、単位はドットです。したがって500ドット×300ドットのウインドウが表示されます。

ウインドウを閉じるには、通常右上の×印をクリックしますが、このプログラムではクリックしても閉じません。ウインドウを強制的に閉じるには、Ctrl-Cでプログラムを終了させなければなりません。
クリックしたときに閉じてプログラムを終了させるには、
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE)を呼び出します。
import javax.swing.JFrame;
public class SwingSample3 {
public static void main(String args[]){
JFrame frame = new JFrame("MyTitle");
frame.setSize(500, 300);
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setVisible(true);
}
}こうすると×印をクリックしたときにウインドウが閉じ、プログラムが終了するようになります。
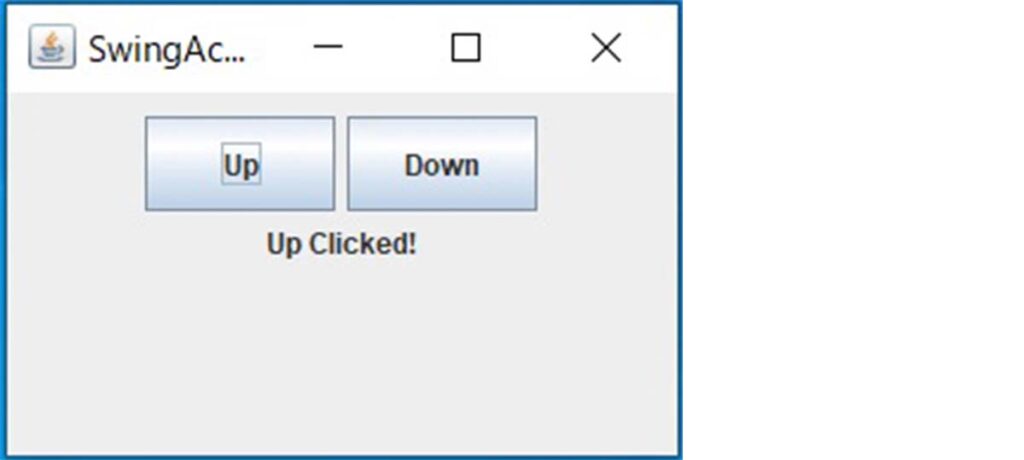
次に部品を貼り付ける例を作成してみましょう。ボタンをクリックしたときにウインドウ内に文字列が表示されるようにしました。ボタンはUp、Downの2種類です。
表示される文字列は、Upボタンをクリックしたときに”Up Clicked”、Downボタンをクリックしたときに”Down Clicked”です。
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JPanel;
import javax.swing.JButton;
import java.awt.Container;
import java.awt.BorderLayout;
import java.awt.FlowLayout;
import java.awt.Dimension;
import java.awt.event.*;
class SwingActionTest extends JFrame implements ActionListener {
JLabel label;
JButton button1;
JButton button2;
public static void main(String args[]) {
SwingActionTest test = new SwingActionTest("SwingActionTest");
test.setVisible(true);
}
SwingActionTest(String title) {
setTitle(title);
setBounds( 100, 100, 300, 200);
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setLayout(new FlowLayout());
JPanel panel = new JPanel();
panel.setPreferredSize(new Dimension(200, 100));
panel.setLayout(new FlowLayout());
label = new JLabel("");
button1 = new JButton("Up");
button1.setPreferredSize(new Dimension(80, 40));
button1.addActionListener(this);
button2 = new JButton("Down");
button2.setPreferredSize(new Dimension(80, 40));
button2.addActionListener(this);
panel.add(button1, BorderLayout.NORTH);
panel.add(button2, BorderLayout.NORTH);
panel.add(label, BorderLayout.SOUTH);
getContentPane().add(panel, BorderLayout.CENTER);
}
public void actionPerformed(ActionEvent e) {
if (e.getSource() == button1) {
label.setText("Up Clicked!");
} else {
label.setText("Down Clicked!");
}
}
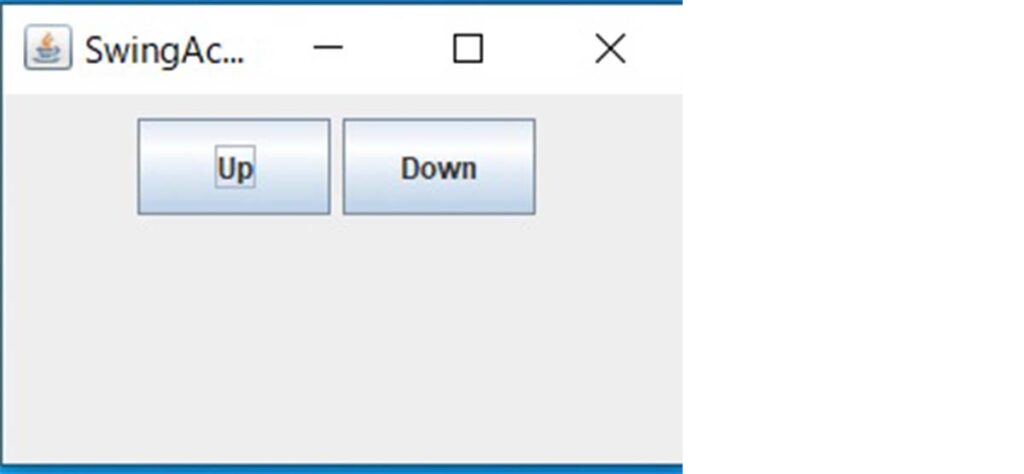
}(実行したとき表示される初期画面)

(Upボタンをクリックしたところ)

Downボタンをクリックすると”Down Clicked”が表示されます。
② JavaFXの使い方
JavaFXは、通常EclipseからJavaFX開発用のプラグインを導入することで開発が可能になります。ただ、これだけだと、画面を構築するのに手作業でFXMLファイルを書かなければならず面倒なので、scene builderというGUIツールも同時にインストールしておきます。
scene builderを使えば、GUIのドラッグアンドドロップでJavaFXの画面を構築できます。
ここでは、scene builderを使わずに、FXMLをエディタで手入力します。
【HelloFXWorld.java】
import javafx.application.Application;
import javafx.fxml.FXMLLoader;
import javafx.scene.Parent;
import javafx.scene.Scene;
import javafx.stage.Stage;
import javafx.event.ActionEvent;
import javafx.fxml.FXML;
import javafx.scene.control.Button;
import javafx.scene.control.Label;
public class HelloFXWorld extends Application {
@Override
public void start(Stage stage) throws Exception {
// hello.fxml の読み込み
Parent root = FXMLLoader.load(getClass().getResource("/hello.fxml"));
Scene scene = new Scene(root, 400, 300);
stage.setTitle("Hello");
stage.setScene(scene);
stage.show();
}
public static void main(String[] args) {
launch(args);
}
@FXML private Button helloButton;
@FXML private Label helloLabel;
private int cnt = 1;
@FXML
public void onButtonClicked(ActionEvent event) {
this.helloLabel.setText("Hello : " + cnt);
cnt++;
}
}【hello.fxml】
<?xml version="1.0" encoding="UTF-8"?>
<?import javafx.scene.control.Button?>
<?import javafx.scene.control.Label?>
<?import javafx.scene.layout.AnchorPane?>
<AnchorPane prefWidth="60" prefHeight="40" xmlns:fx="http://javafx.com/fxml"
fx:controller="HelloFXWorld">
<children>
<Button layoutX="180.0" layoutY="120.0" mnemonicParsing="false"
onAction="#onButtonClicked" text="Click" />
<Label fx:id="helloLabel" layoutX="180.0" layoutY="180.0" text="" />
</children>
</AnchorPane>mainメソッドはlaunch()を呼び出すだけとし、処理本体はstart()に記述します。
getResource()の引数には画面定義のFXMLファイルを指定します。FXMLファイルは別途定義します。このようにすることで、静的な画面定義と部品移動などの動的処理を分けて記述できるのです。
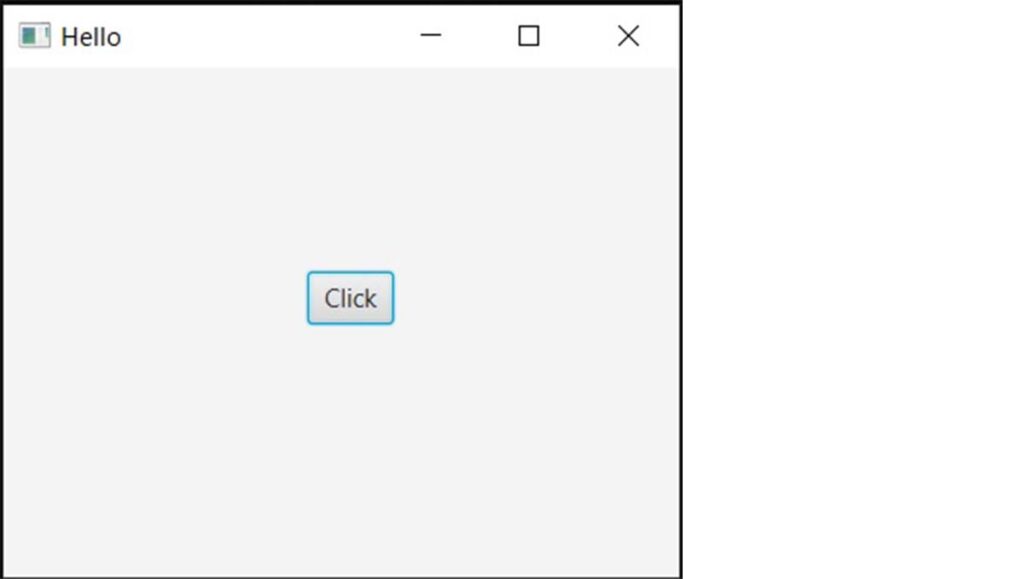
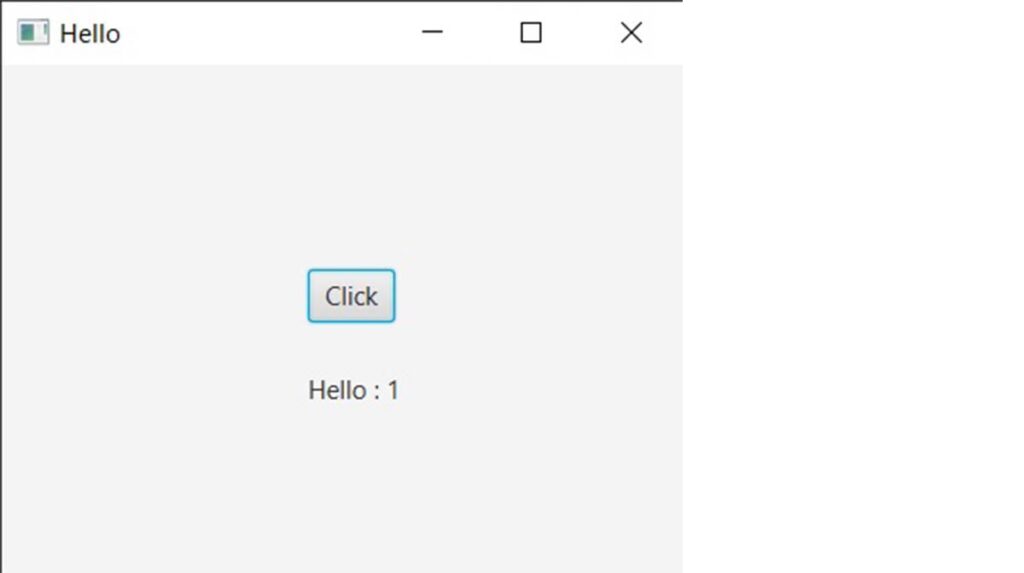
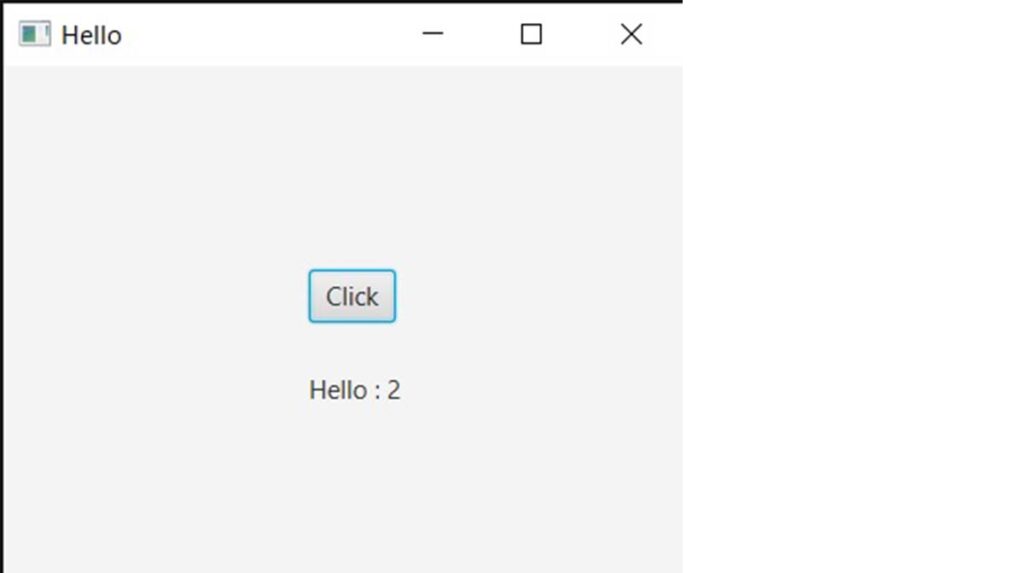
ボタンやラベルは@FXMLをつけて定義し、ボタンをクリックしたときの処理にも@FXMLをつけます。このプログラムでは、ボタンをクリックするたびに表示される数が1ずつ増えるような処理です。
fx:controllerで指定したコントローラは普通は別ファイルにするのですが、ここではメインと同じファイルにしましょう。
FXMLファイルは基本的にXMLの構文に従い、部品をタグで囲みます。
<children>の下はボタンとラベルの定義です。Buttonタグの中にはボタンをクリックしたときの処理の名前、Labelタグの中にはラベルを表す名前を指定します。これらの名前はメインのクラスの@FXMLを前につけた名前と対応させるのです。
(プログラム開始時)

(ボタン1回クリック時)

(ボタン2回クリック時)

③ AWTの使い方
AWTはほとんどすべての環境でそのまま使えるフレームワークです。ただし、部品の外観はOSに依存するため、WindowsとMacでは画面表示が若干異なることがあります。
ここではWindowsの例で説明しましょう。
まず、ウインドウに相当するFrameを表示してみます。ウインドウを閉じるメソッドは標準で含まれていないため、独自にイベントを使用して実現しないといけません。
import java.awt.Frame;
import java.awt.event.WindowAdapter;
import java.awt.event.WindowEvent;
public class FrameTest extends Frame {
public static void main(String [] args) {
new FrameTest();
}
FrameTest() {
super("FrameTest");
setSize(500, 300);
addWindowListener(new WindowAdapter(){
public void windowClosing(WindowEvent e) {
System.exit(0);
}
});
setVisible(true);
}
}クラスFrameTestはFrameのサブクラスとして実装し、main関数で自分自身のインスタンス化をします。
画面の定義はコンストラクタに記述し、ウインドウのタイトルはスーパークラスのコンストラクタsuper()の引数で与えます。
setSize()メソッドにより設定されたウインドウサイズは、縦500ドット、横300ドットの画面です。カッコ内は内部クラスで、windowClosing()メソッドによりウインドウ右上の×印をクリックしたとき、プログラムを終了する処理を記述し、addWindowListener()メソッドで貼り付けます。
setVisible(true)により、ウインドウが目に見える状態になります。
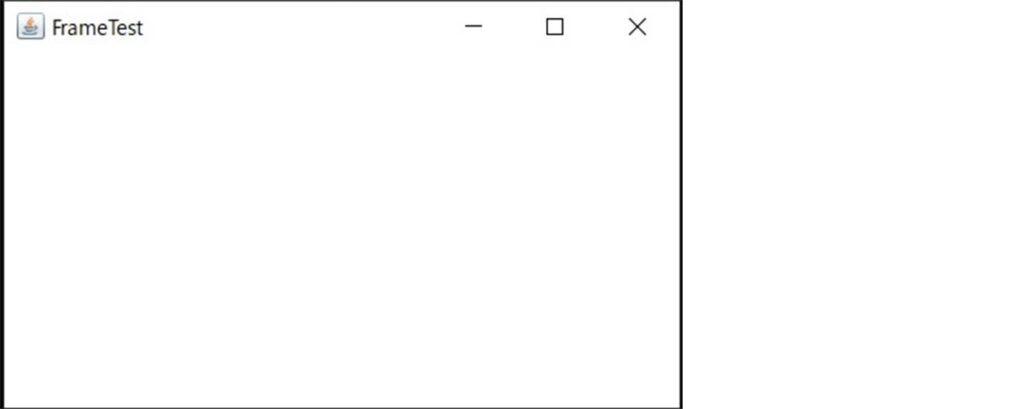
このプログラムを実行した結果が次の画面です。

次にボタンをクリックするとウインドウ内に文字列を表示するプログラムを作成してみましょう。
import java.awt.Frame;
import java.awt.Button;
import java.awt.Label;
import java.awt.FlowLayout;
import java.awt.event.WindowAdapter;
import java.awt.event.WindowEvent;
import java.awt.event.ActionListener;
import java.awt.event.ActionEvent;
public class ButtonTest extends Frame implements ActionListener {
Label lbl;
public static void main(String [] args) {
new ButtonTest();
}
ButtonTest() {
super("ButtonTest");
setSize(500, 300);
addWindowListener(new WindowAdapter(){
public void windowClosing(WindowEvent e) {
System.exit(0);
}
});
setLayout(new FlowLayout());
Button btn = new Button("Click");
add(btn);
btn.addActionListener(this);
lbl = new Label(" ");
add(lbl);
setVisible(true);
}
public void actionPerformed(ActionEvent e) {
lbl.setText("Click!");
}
}詳しい説明は省略しますが、ActionListenerを実装し、actionPerformed()メソッドでボタンがクリックされたときの処理を設定します。
ボタンをクリックしたときにactionPerformed()メソッドが呼ばれ、ラベルに”Click!”というテキストが表示されます。
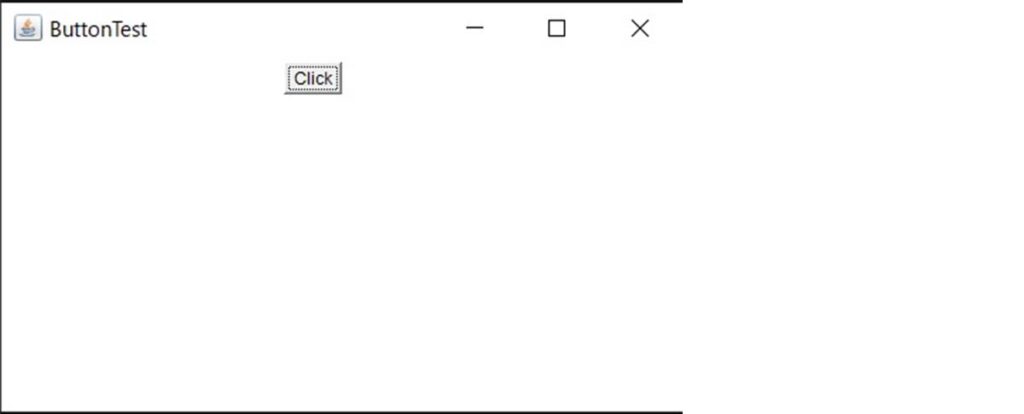
(ボタンクリック前)

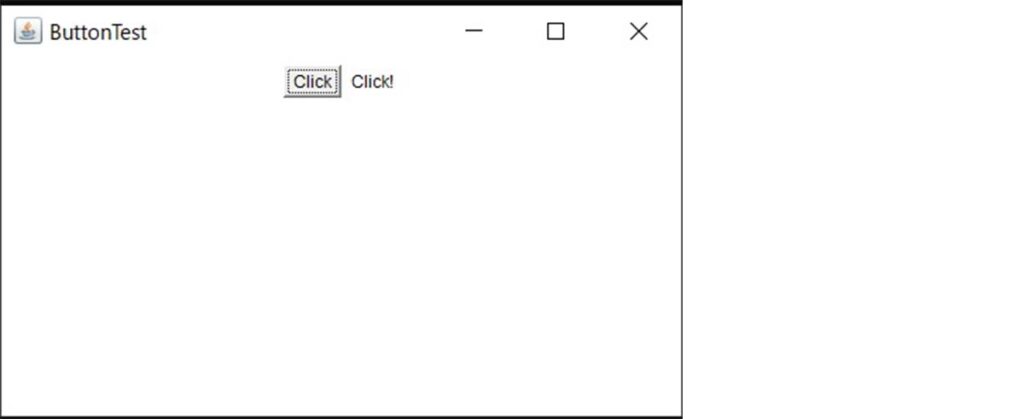
(ボタンクリック後)

5.GUI開発を学べるおすすめ本
ここからは、GUI開発を学ぶ上でおすすめの書籍をフレームワークごとに紹介します。
① Swingを学ぶなら
これまで標準だったGUI開発ツールなので、参考となる書籍が多数存在します。
『Javaアプリケーション作成講座―Swingプログラミング徹底攻略』
赤坂 玲音(著)
出版社:毎日コミュニケーションズ
発売日:2004/5/1
『Java GUIプログラミング―Swingを使った今どきのアプリ開発』
日向 俊二(著)
出版社:カットシステム
発売日: 2020/6/1
② JavaFXを学ぶなら
新しいツールなのであまり多く解説書はありません。
『JavaFX GUIプログラミング〈Vol.1〉』
大村 忠史(著)
出版社:カットシステム
発売日:2012/9/1
『JavaFX & Java8プログラミング―Javaによる新しいGUIプログラミング入門』
日向 俊二(著)
出版社:カットシステム
発売日:2015/8/1
③ AWTを学ぶなら
かなり古いGUIツールなのでそれほど多くありません。しいて挙げるなら次の2冊でしょう。
『Javaステップアップブック AWT 』
掌田 津耶乃(著)
出版社:毎日コミュニケーションズ
発売日:2003/9/1
『グラフィックJava2〈Vol.1〉AWT編』
出版社:アスキー
発売日:2000/6/1








 アジャイル開発 (9)
アジャイル開発 (9)